Event Reference (for Custom Forms)
This section contains event references for Custom Forms and examples of use cases and sample code for event handlers.
Supported Events for Field Elements
Custom Form elements are used to display data from the underlying loan file, and
for the user to input or modify loan data. The following field elements and its
supported events are available in the Encompass Web Input Form Builder:
| Elements | Supported Events |
|---|---|
| Button | - Click |
| Calendar | - Change |
| Checkbox | - Change |
| Contact Button | Change FocusIn - FocusOut |
| Dropdown | Change FocusIn - FocusOut |
| Hyperlink | - Click |
| Image | N/A |
| Label | N/A |
| Multi-line Text Box | Change FocusIn - FocusOut |
| Radio Button | - Change |
| Rolodex | Change FocusIn - FocusOut |
| Text Box | Change FocusIn - FocusOut |
Custom Form Element Functions Supported
| Element | API | Set Value | ||
|---|---|---|---|---|
| All | color visible | elli.script.getObject("GroupBox2").then(function (gb) { gb.visible(false); }); | elli.script.getObject("GroupBox2").then(function (gb) { if(gb.visible()) { // Post processing when GroupBox1 is visible };}) | |
| All elements with data binding enabled | value | elli.script.getObject("TextBox1").then(function (tb) {tb.value(‘First Name’);}); | elli.script.getObject("TextBox1").then(function (tb) {if(tb.value() ==‘First Name’){// Post processing when TextBox1 is set to FirstName};}) | Will fire change event if value is changed |
| Text Box | text | Same as value | Same as value | |
| Label | text | Same as value | Same as value | |
| Label font | Color | elli.script.getObject("Label1").then(function (lb) {if(lb.color() ==colorVal) {};}); | elli.script.getObject("Label1").then(function (lb) {lb.color(colorVal);}); | |
| Check Box Radio Button | checked | elli.script.getObject("CheckBox1").then(function (cb) {cb.value(false)}); | elli.script.getObject("CheckBox1").then(function (cb) {if(cb.value() ==true) {};}); | |
| Check Box Group Radio Button Group | value | elli.script.getObject("CheckBox1").then(function (cb) {cb.value(‘Conventional’);}); | elli.script.getObject("CheckBox1").then(function (cb) {if(cb.value() ==‘Conventional’) {};}); |
Event Handler Examples
The following are examples include event handler use cases, sample code, and any relevant screenshots.
Change Event
Example Use Case:
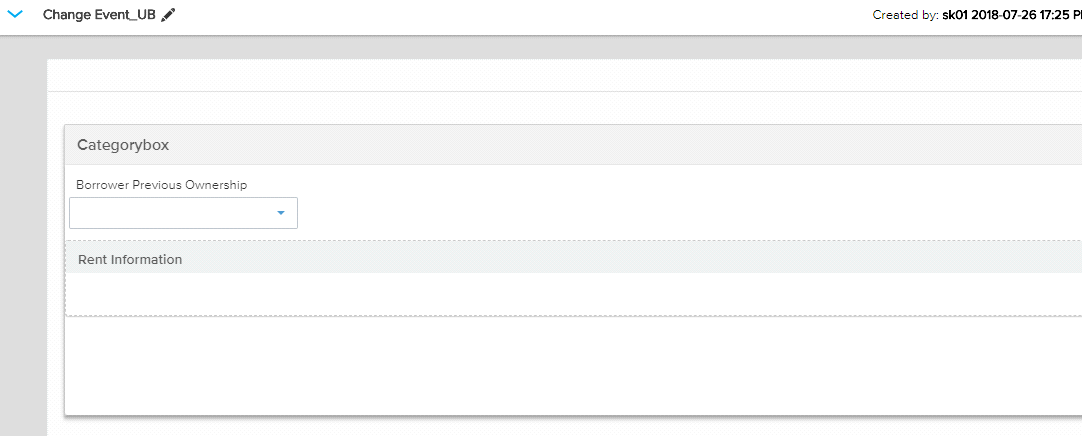
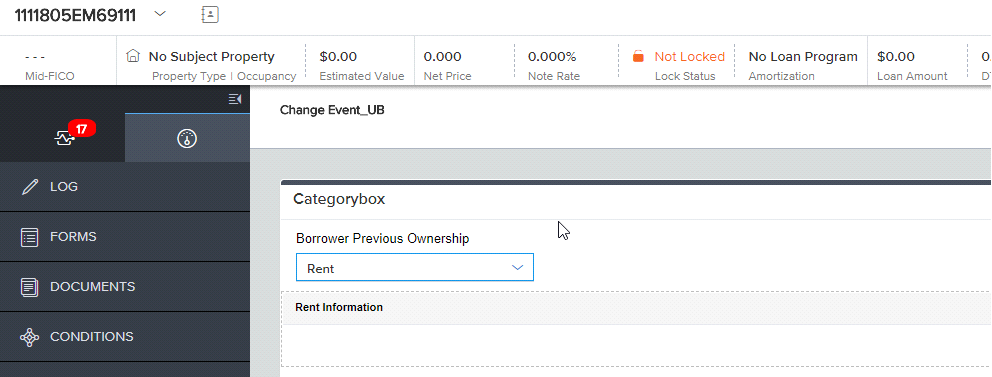
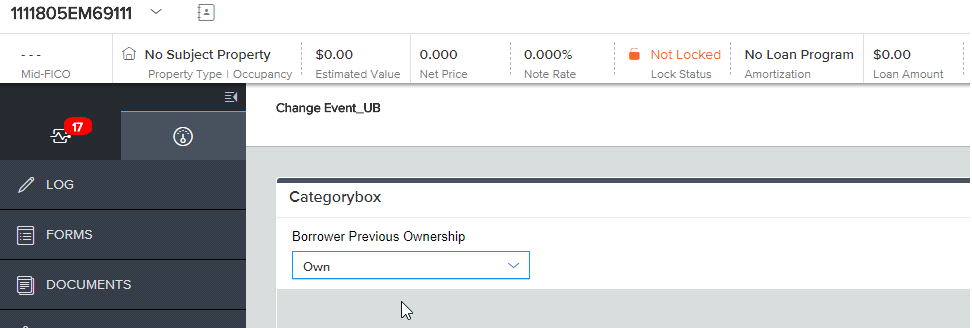
- The administrator creates a form where, depending on if “Own” or “Rent” is selected on the dropdown, the “Rent Information” group box is either hidden or displayed. Selecting “Own” hides the group box and selecting “Rent” displays it.
- Sample Code (in ES5 and ES6/ES2017 formats):
function Dropdown1_OnChange(ctrl) {
elli.script.getObject("Dropdown1").then(function(ctrl1) {
ctrl1.value().then(function(DDvalue) {
if (DDvalue === "Rent") {
elli.script.getObject("GroupBox1").then(function(ctrlDP) {
ctrlDP.visible(true);
}) //end get object function
} // end if
else if (DDvalue === "Own") {
elli.script.getObject("GroupBox1").then(function(ctrlDP) {
ctrlDP.visible(false);
}) //end get object function
} //end else if
else {
elli.script.getObject("GroupBox1").then(function(ctrlDP) {
ctrlDP.visible(true);
}) //end script object
} //end else
}) // end elli function
async function Dropdown1_change(ctrl) {
var loan = await elli.script.getObject("loan");
var RentOwn = await loan.getField('FR0115');
var RentGroupBox = await
elli.script.getObject("GroupBox1");
var OwnGroupBox = await
elli.script.getObject("GroupBox2");
if (RentOwn == "Rent") {
RentGroupBox.visible(true);
OwnGroupBox.visible(false);
} else if (RentOwn == "Own") {
RentGroupBox.visible(false);
OwnGroupBox.visible(true);
}
}
Screenshots:
The administrator’s view of the form

The user’s view of the form when “Rent” is selected on the dropdown

The user’s view of the form when “Own” is selected on the dropdown

Code Example:
Subscribing to change event:
elli.script.subscribe('loan', 'change', functionNameYouWantToCallOnChange);
elli.script.subscribe('loan', 'change', loanChanged);
function loanChanged(obj, loanData) {
console.log('Change event was fired. Here'
s the info:
', obj, loanData);
}
Click Event
- Example Use Case:
The admin creates a Custom Form where the admin would like to use JavaScript logic on a Copy from Borrower button to copy over a specific field from Borrower information to a custom field. - Sample Code (in ES6/ES2017 format):
async function Button1_click(ctrl) {
elli.Loan.getField(‘4000’).then((val) => {
elli.Loan.setFields({
‘
cust01fv’: val
})
});
}
FocusIn Event
- Example Use Case:
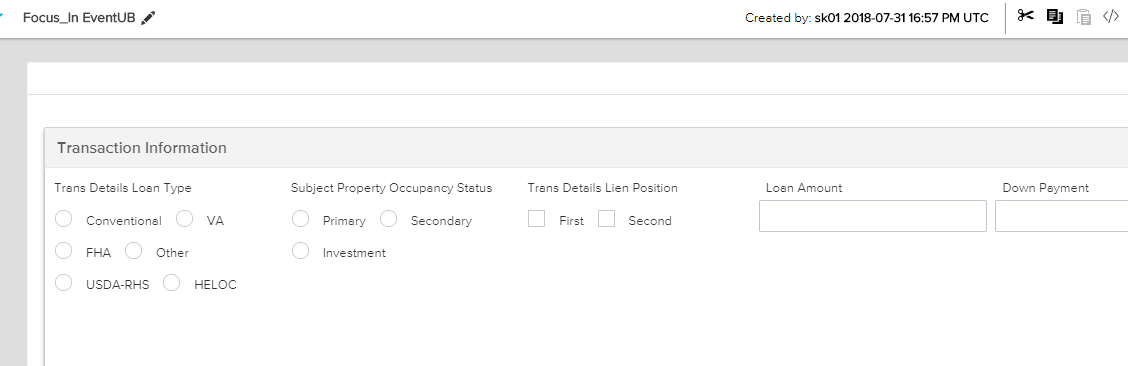
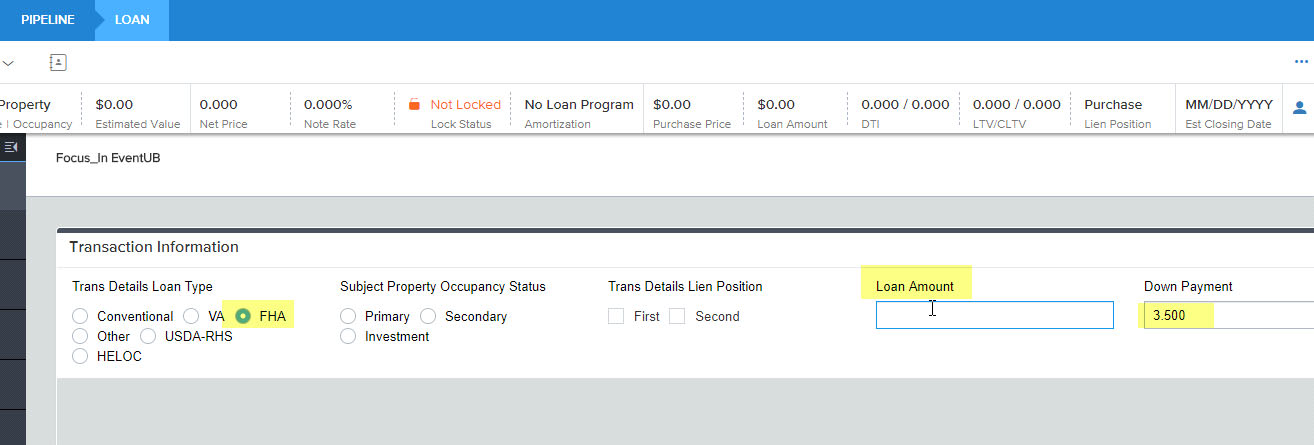
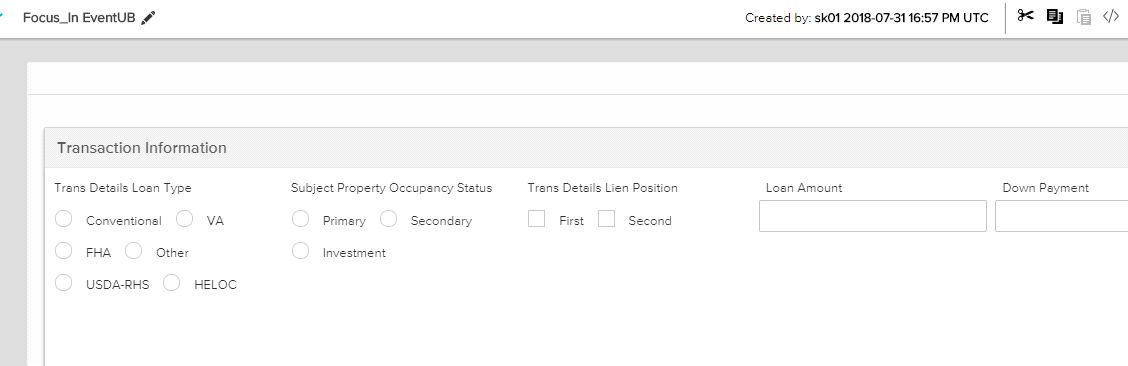
The administrator creates a form where, if both the “FHA” radio button is selected and the “Loan Amount” text box is “focused in” (the user has selected inside the text box), the “Down Payment” text box automatically populates with a value of “3.500.” - Sample Code (in ES5 and ES6/ES2017 formats):
function TextBox2_focusin(ctrl) {
elli.script.getObject('loan').then(function(loanObj) {
loanObj.getField('1172').then(function(value1) {
if (value1 === 'FHA') {
return
elli.script.getObject('loan').then(function(loanObj) {
loanObj.setFields({
'1771': '3.5'
})
});
}
})
})
}
async function LoanAmount_focusin(ctrl) {
var loan = await elli.script.getObject("loan");
var LoanType = await loan.getField('1172');
if (LoanType === 'FHA') {
loan.setFields({
'1771': '3.5'
});
}
}
Screenshots:
The administrator’s view of the form

The user’s view of the form

FocusOut Event
- Example Use Case:
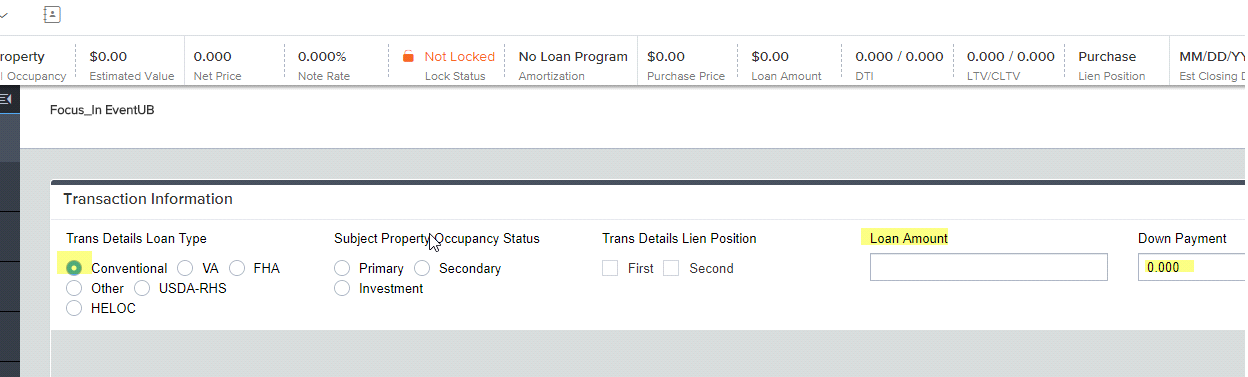
The administrator creates a form where, if both the “FHA” radio button is not selected and the “Loan Amount” text box is “focused out” (the user has not selected inside the text box), the “Down Payment” text box automatically populates with a value of “0.000.” - Sample Code (in ES5 and ES6/ES2017 formats):
function TextBox1_focusout(ctrl) {
elli.script.getObject('loan').then(function(loanObj) {
loanObj.getField('1172').then(function(value1) {
if (value1 !== 'FHA') {
return
elli.script.getObject('loan').then(function(loanObj) {
loanObj.setFields({
'1771': '0'
})
});
}
})
})
}
async function LoanAmount_focusout(ctrl)
{
var loan = await elli.script.getObject("loan");
var LoanType = await loan.getField('1172');
if (LoanType != 'FHA')
{
loan.setFields({ '1771': '0' });
}
}
Screenshots:
The administrator’s view of the form

The user’s view of the form

Load Event
- Example Use Case:
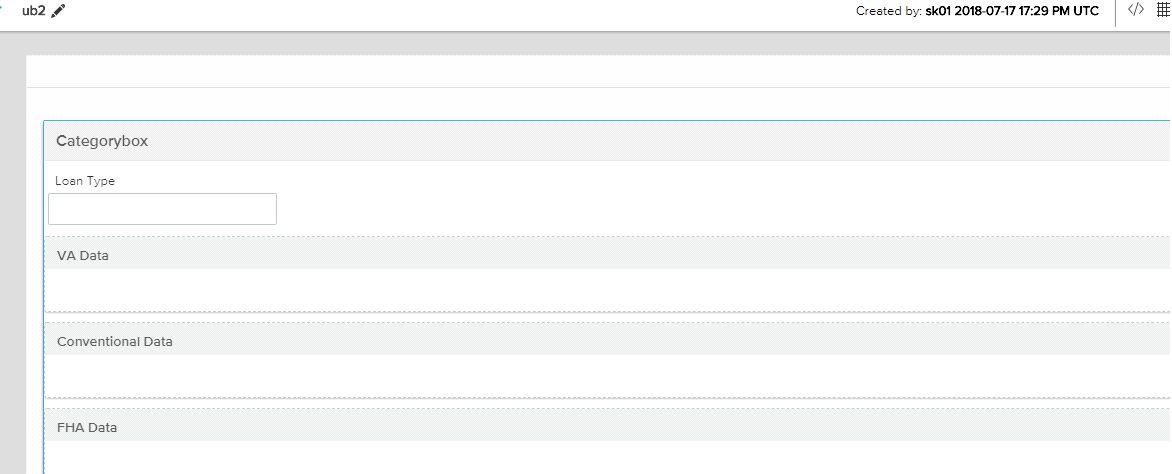
The administrator creates a form with three group boxes: “VA Data,” “Conventional Data,” and “FHA Data.” Upon loading the form, the group boxes will be hidden or displayed depending on the value in the “Loan Type” text box. If the value in the “Loan Type” text box is “VA,” then the “Conventional Data” and “FHA Data” group boxes are hidden and the “VA Data” group box is displayed. - Sample Code:
function form_load(ctrl) {
elli.script.getObject('loan').then(function(loanObj) {
loanObj.getField('1172').then(function(value) {
if (value === 'FHA') {
elli.script.getObject("GroupBox1").then(function(gb) {
gb.visible(true);
})
elli.script.getObject("GroupBox2").then(function(gb) {
gb.visible(false);
});
elli.script.getObject("GroupBox3").then(function(gb) {
gb.visible(false);
});
} // end if
else if (value === 'VA') {
elli.script.getObject("GroupBox1").then(function(gb) {
gb.visible(false);
})
elli.script.getObject("GroupBox2").then(function(gb) {
gb.visible(true);
});
elli.script.getObject("GroupBox3").then(function(gb) {
gb.visible(false);
});
} // end else if
}) // loanObj
}) //elli
} //end function
npm install--global @elliemae / elli - cli
async function form_load(ctrl) {
var loan = await elli.script.getObject("loan");
var LoanType = await loan.getField('1172');
var VAGroupBox = await elli.script.getObject("GroupBox1");
var ConvGroupBox = await elli.script.getObject("GroupBox2");
var FHAGroupBox = await elli.script.getObject("GroupBox3");
if (LoanType === "VA") {
VAGroupBox.visible(true);
ConvGroupBox.visible(false);
FHAGroupBox.visible(false);
} else if (LoanType === "Conventional") {
VAGroupBox.visible(false);
ConvGroupBox.visible(true);
FHAGroupBox.visible(false);
} else if (LoanType === "FHA") {
VAGroupBox.visible(false);
ConvGroupBox.visible(false);
FHAGroupBox.visible(true);
}
}
Screenshots:
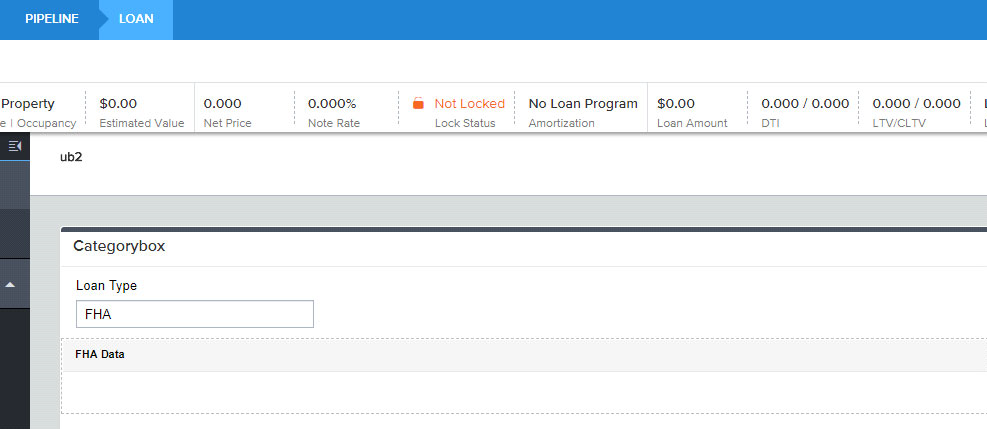
The administrator’s view of the form

The user’s view of the form

Unload Event
- Example Use Case:
The administrator creates a form where, upon closing the form, the text boxes “field ID 4000” and “field ID 52” are populated with the values “Test Borrower” and “Married,” respectively. - Sample Code:
function form_unload() {
return elli.script.getObject('loan').then(function(loanObj) {
loanObj.setFields({
'4000': 'TestBorrower',
'52': 'Married'
})
});
}
Updated 26 days ago
