Plugins
What are Plugins?
Plugins are extensions to the Encompass and Encompass TPO Connect applications, managed as JavaScript files and hosted in the administration portals for each application. Plugins are automatically launched at the point of sign-in, after a user has been authenticated during the process of logging into each application. As soon as a user logs in, plugins are loaded within an HTML iFrame element for the entire duration of the session. Based on the user’s actions (e.g., opening a loan, saving a loan, etc.), loan-specific events are raised to each plugin, and every plugin is allowed to respond accordingly.
The ICE Scripting Framework allows for two-way communication between the plugin and each application. The Scripting Framework is the mechanism for each application to publish loan-specific events, for plugins to subscribe and respond to these events, and for each application to take the feedback and perform necessary action.
The ICE Scripting Framework allows for two-way communication between the plugin and Encompass. The Scripting Framework is the mechanism for Encompass to publish loan-specific events, for plugins to subscribe and respond to these events, and for Encompass to take the feedback and perform necessary action.
Before starting your plugins journey and while maintaining existing plugins, review the Plugin Best Practices page for more guidelines.
Process Overview
The overall process for implementing a plugin in Encompass involves the following high-level tasks.
- Develop the plugin - The client developer creates the plugin.
- Upload the plugin - The Encompass administrator uploads the plugin to the Encompass Admin Portal.
- Manage the plugin - The Encompass administrator manages the plugin from the Encompass Admin Portal.
- Integrate plugins with Encompass desktop (optional) - See Integrate Encompass Web Plugins with Encompass Desktop for more details.
Sample Plugins
You can view sample plugins by visiting our Github site located here:
ICE Github
Managing Plugins in Encompass Admin Portal
The Encompass Admin Portal allows you to upload a new plugin, delete an existing plugin, edit an existing plugin description, or export a list of all plugins to a CSV file.
To manage your plugins, log in to the Encompass Admin Portal and select Customization, and then select Plugins.
To Upload a Plugin:
- From the Plugins page, select Upload.
- Select Browse to browse to and select the plugin (JavaScript file), or drag and drop the plugin to the file drop area.
The file is uploaded to the Plugins page.
To Delete a Plugin:
- From the Plugins page, select the plugin you wish to delete.
- Select the Delete (trash) icon.
To Edit a Plugin’s Description:
- From the Plugins page, in the Description column, hover over the description of the plugin.
- Select the Edit (pencil) icon, and then enter a new description.
- Press the Enter key, or click away from the description, to save.
To Export a List of All Plugins to CSV:
- From the Plugins page, select Export to CSV.
- When asked to save the CSV file, select Yes.
The CSV file is downloaded to your local hard drive.
Integrate Encompass Web Plugins with Encompass Desktop
If your company uses Encompass desktop (a.k.a., SmartClient), ICE Mortgage Technology provides, in limited availability, a Plugins 2.0 initiative that enables you to integrate and run your Encompass web plugins within Encompass desktop.
Contact your ICE Mortgage Technology relationship manager to learn how to participate in the Plugins 2.0 initiative.
At this time, not all Encompass web interface plugin features are supported in the Encompass desktop interface, and vice versa.
Plugins 2.0 Support Matrix
The following tables define the plugin events and methods currently enabled for Plugins 2.0:
| Desktop Event | Web Plugin 2.0 Event |
|---|---|
| Login | IApplication.Login |
| LoanOpened | Open |
| LoanClosing | Close |
| BeforeCommit | PreCommit |
| Committed | Committed |
| FieldChange | Change |
| OnLoanRefreshedFromServer | Sync |
| MilestoneCompleted | MilestoneCompleted |
| Desktop Method | Web Plugin 2.0 Method |
|---|---|
| Recalculate | calculate |
| Commit | commit |
| Loan[...] | getField |
| isReadOnly | |
| Loan[...] | setFields |
| applyLock | |
| all |
Due to no user interface at this point to distinguish compatibility of plugins in Encompass desktop, a script header is required to enable plugin scripts to run on Encompass desktop. The script header to apply is the following:
/* $PLG:TARGET=Multi*/
Debugging Integrated Plugin Scripts
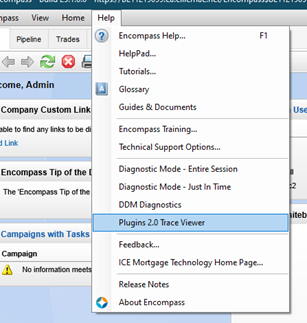
If you participate in the Plugins 2.0 initiative, your instances of Encompass desktop (a.k.a., SmartClient) will be provided access to a Plugins 2.0 Trace Viewer feature in the Help menu. This feature enables you to view real-time messages and events to troubleshoot your plugins. The viewer captures and displays all emitted console logs (e.g., console.log()) from your scripts or Secure Scripting Framework (SSF) as well as certain network activities invoked by the plugin scripts.

Additional Resources
For more resources regarding Plugins 2.0, log in to the ICE Resource Center and review the following Knowledge Articles:
Planned Enhancements and Known Issues
For a list of known issues for Plugins 2.0 and Shared Locks, review the following Knowledge Article: Resource Center Article Number: 000116298
Updated 8 days ago
