**HIDDEN** API Explorer (Try It!)
Best Practices
Overview
The API Explorer (aka The "Try It!" button) in the Developer Connect portal allows developers to run requests directly from the browser and view an actual response from the API.
This tool can be used by Developer Connect users to:
- Execute API calls in a preconfigured sandbox environment
- View API call responses
- Copy code to clipboard
- Troubleshoot code
In Developer Connect, the environment settings where the call is routed to, including the authorization token, have been pre-configured for you. The only thing left to do is to provide the required field values, copy and paste the body sample where applicable and try-it away!
The Try It feature can’t be executed against a different Encompass environment. However, the code can be copied from the Developer Connect portal and executed outside of the portal.
Try It!
To execute an API call using the API Explorer, follow these steps:
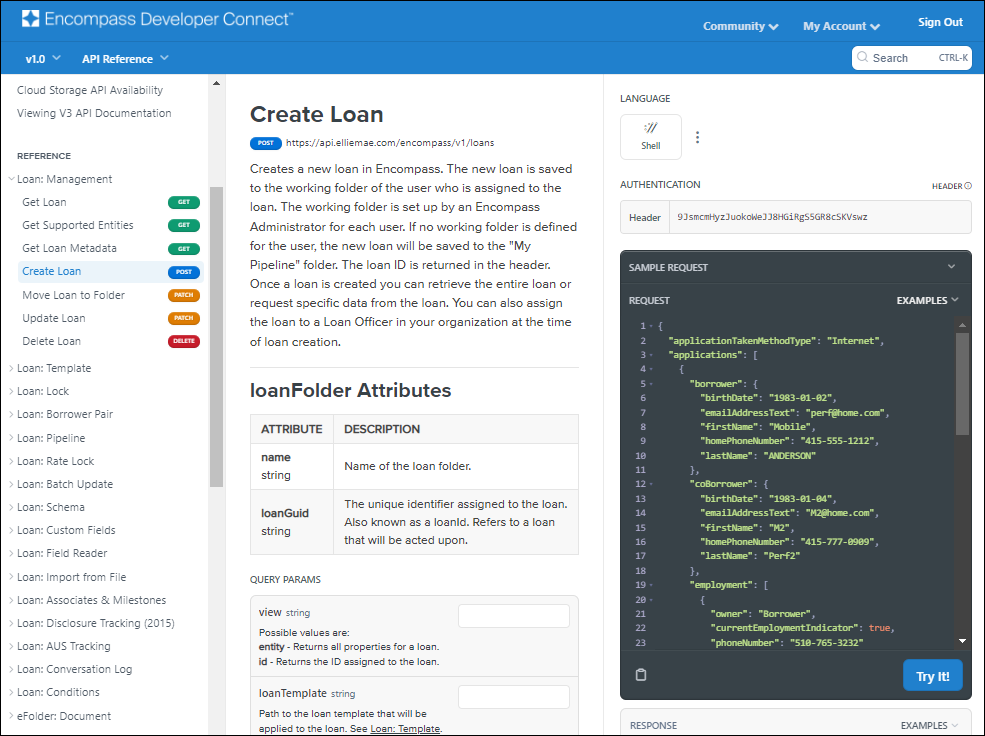
Step 1: Open an API endpoint
In the developer portal, open the desired API endpoint. For example, Create Loan.

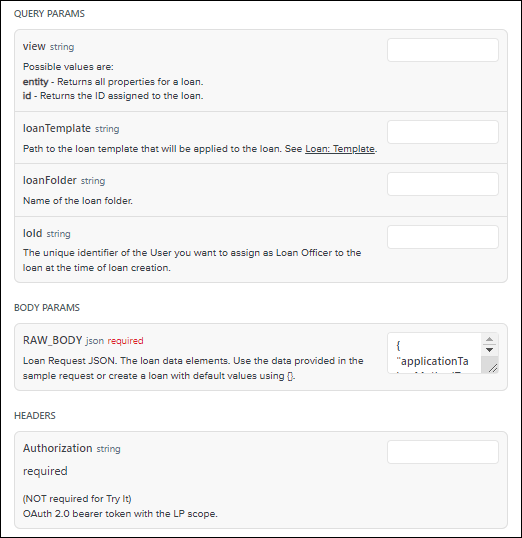
Step 2: Enter Parameters
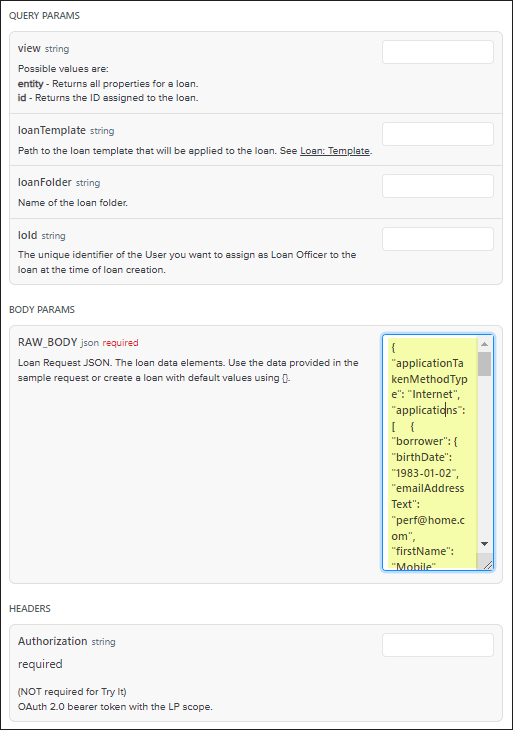
Enter any required parameters into the Path and Query fields. Note that even though Authorization is labeled as a required header, it is not required for the Try It feature.

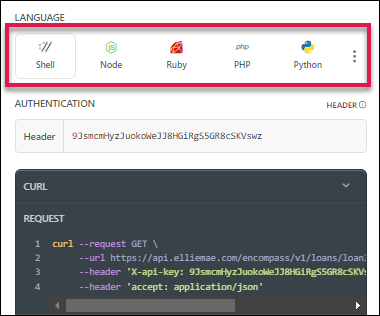
To enter required fields, you can copy the code from the Code panel on the right.
To copy the code from the Code panel, follow these steps:
- Choose a language. The languages available are listed above the Code panel. If you don’t see the language you want, click the Ellipses menu to show additional languages.

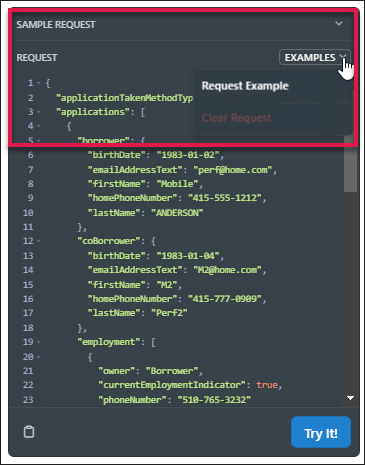
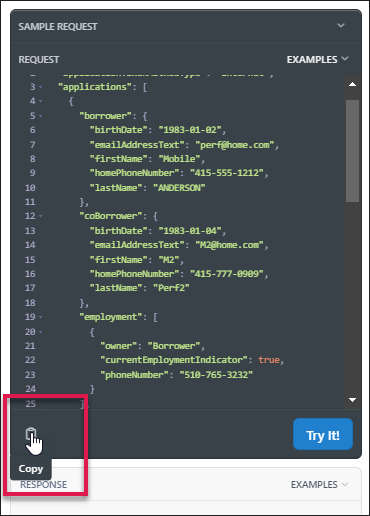
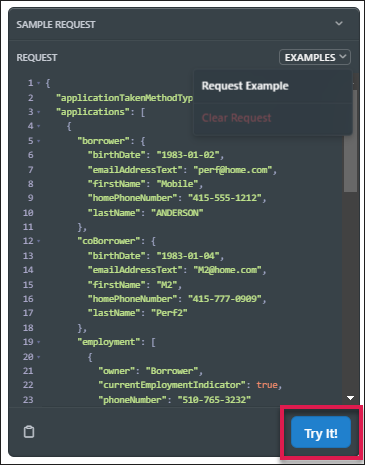
- At the top of the Code panel, select the Sample Request and Example you want to run.

- Copy the sample request JSON by clicking the Copy icon at the bottom left of the Code panel.

-
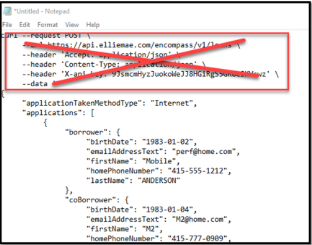
Paste the sample request into a text editor.
-
Update the sample code as needed. For example,
- Remove the code that sets up the rest command.

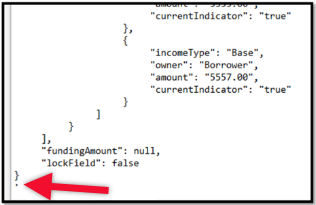
* Remove any ending characters.

- Copy the updated sample JSON and paste it into the RAW_BODY.

- Update query and path parameters as needed.
Step 3. Click Try It!

View the Response
A response is returned after a REST call finishes executing. A completed call includes a status code indicating whether the call was successful, it provides HTTP headers with general information about the response and, depending on the type of call, it may include a response body.

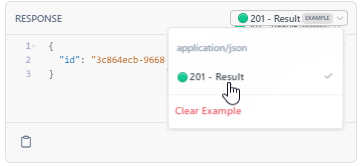
To see a preconfigured example response, select the desired response from the Result drop-down menu.

API Explorer Tips and Tricks
- When a call is made using API Explorer, it is executed against a sandbox environment dedicated for Developer Connect and maintained by ICE MT. The API Explorer cannot be executed against a different Encompass environment. However, the code can be copied from Encompass Developer Connect and executed outside of the portal.
- The API Explorer REQUEST panel shows the authentication header as X-api-key instead of Authorization bearer. This works fine when making a request using API Explorer since the authorization token has been preconfigured. However, if the request sample is copied directly from the request panel to be used outside of the portal, ensure that the 'Authorization': 'Bearer <access_token> header is used instead of the x-api Key for a successful response.
- While the API Explorer is available for most API calls, the Services and EPPS API calls do not have the Try IT button enabled, however, you can still view a pre-configured example for the response.
- The API Explorer acts on data in an IMT Sandbox environment, so use caution when trying methods that create, modify, or delete data.
Updated over 1 year ago
