Authenticating to Developer Connect and Other External Websites
For additional sample plugins, see the ICE Github.
Invoking REST APIs
The simplest way to make API calls is to use the Http object from the host application.
async function UserAction(url, guid) {
const httpObj = await elli.script.getObject('http');
const patchBody = {
'loanGuid': guid
};
const response = await httpObj.patch(url, patchBody);
return response;
}
Invoking Developer Connect APIs
In integration types that support user-level security (e.g., Custom Forms, Custom Tools, Plugins), your custom code may need to interact with ICE Mortgage Technology's REST-based Developer Connect APIs. All Developer Connect APIs require a valid OAuth2 Access Token, meaning your JavaScript must first obtain such a token through a process called Token Exchange. This process provides a secure method to generate an access token using your OAuth Client Credentials. For integrations that run with the User Security Context, this token is tied to the same Encompass User Identity as the user logged into Encompass.
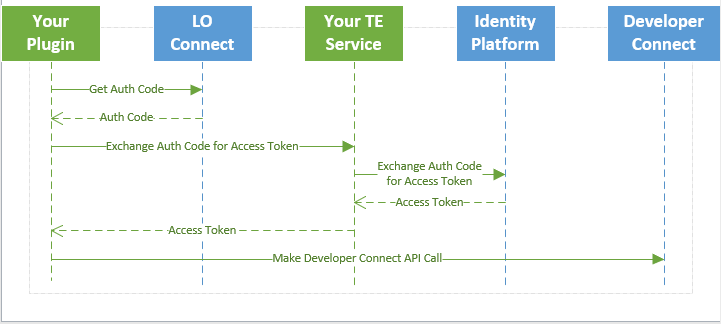
The basic Token Exchange flow heeds the following pattern:
- Generate an auth code - The developer's script invokes the host application to generate an auth code. An auth code itself does not provide access to the Developer Connect APIs; instead, it must be exchanged for an access token as described in subsequent steps.
var auth = await elli.script.getObject("auth");
var authCode = await auth.getAccessToken();
// This is the Loan Officer(LO)Connect Client ID
-
Exchange the auth code for an access token - As indicated in the example code on ICE's public Github, you must provide a Token Exchange Service that takes the auth code provided in step 1 and exchanges it for an access token. This process is described further in the next section, and in the example code's Read Me file.
-
Invoke Developer Connect APIs - Once you get the access token, you can invoke the Developer Connect APIs using the HTTP object from the host application.
Performing Single Sign-On (SSO) with External APIs or Applications
Identity and authorization are critical issues when calling most web-based APIs or accessing secure websites. Such systems require some form of user authentication prior to accessing the core functions of the API or site, which typically results in the creation of an Access Token or Session ID that gets passed with all subsequent requests.
When your code runs within an ICE Mortgage Technology application, you can avoid a separate authentication process with the secure API/site by implementing a single sign-on (SSO) flow with the user's ICE Mortgage Technology identity. An SSO flow allows a system to establish "trust" with another party, in this case, ICE Mortgage Technology, so that it can use the identity information from the trusted party to authorize access into its system.
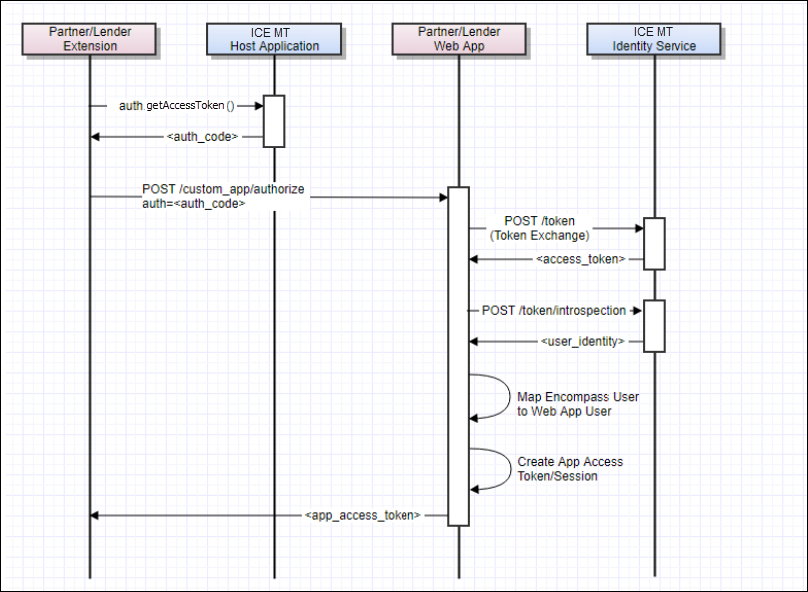
To perform an SSO flow, you can use the Auth Object published by the host application to obtain an OAuth2 Auth Code (via the getAccessToken() function). This code can then be passed to your web API or site as a means to identify the caller. Your serverside code can then invoke the ICE Mortgage Technology Identity Service to exchange the Auth Code for an Access Token. Finally, the Access Token can then be used to determine the identity of the authenticated user. Assuming the flow succeeds and the user is authorized to access your system, your application can then generate its own Access Token or Session ID that can be returned to the browser.
The following diagram describes the flow:


The primary purpose of the Token Exchange Service is to ensure that you are able to protect your API Client Secret from being revealed. If you attempted to get an access token by using Resource Owner flow authentication, your API Client Secret could be discovered in your JavaScript code.
Updated 4 months ago
