Footer
Usage
Footers provide real estate at the bottom of pages and modals to keep action components such as Cancel/OK buttons on-screen, available to user, even if the content scrolls.
Alternatives
- Place action controls at the bottom of short content regions so that buttons are close to the last control.
- Place action controls at the bottom of scrolling regions if it is important that the user sees all of the content before navigating away.
Examples
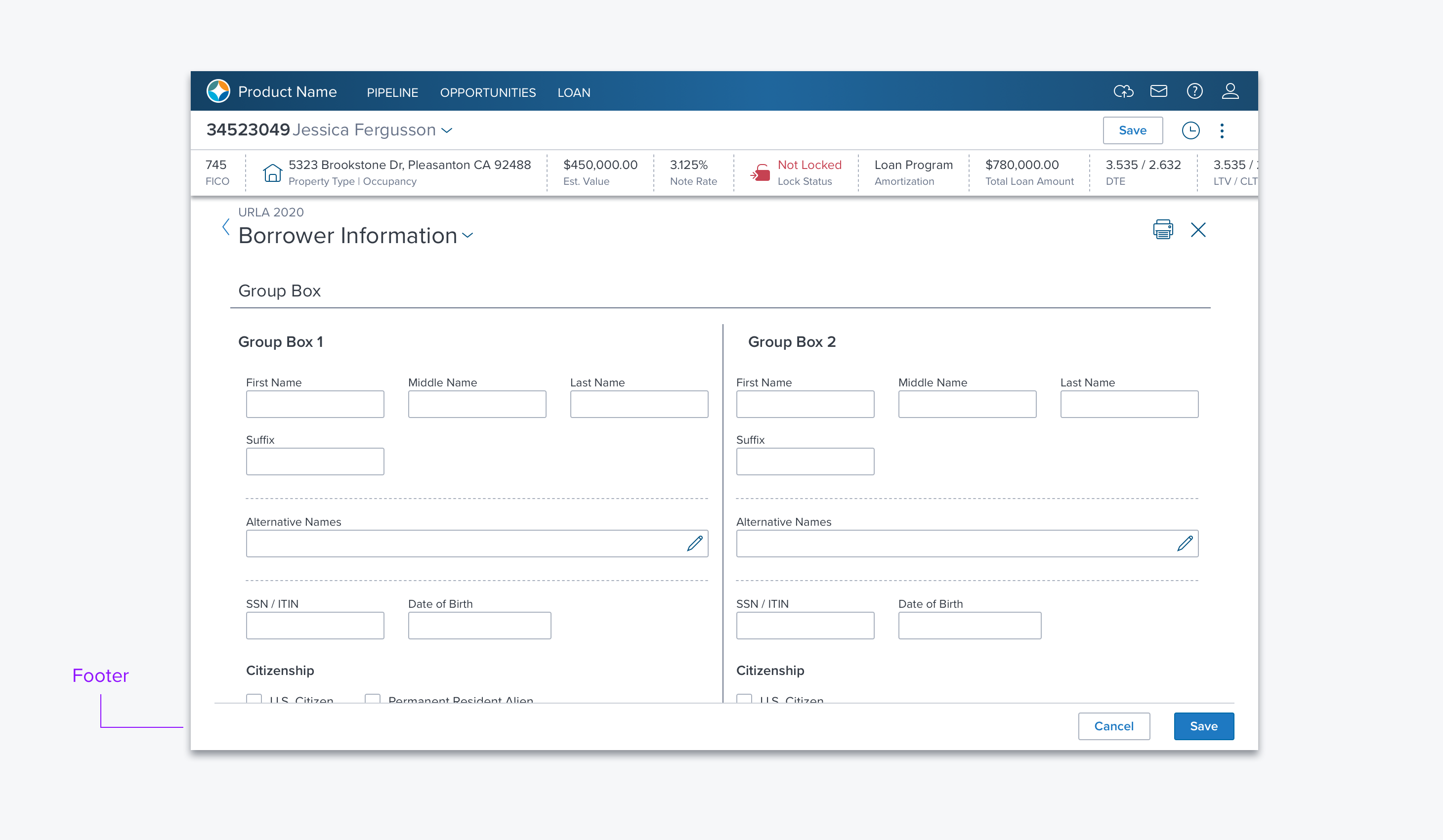
Page Footer

fig.1 Page Footer
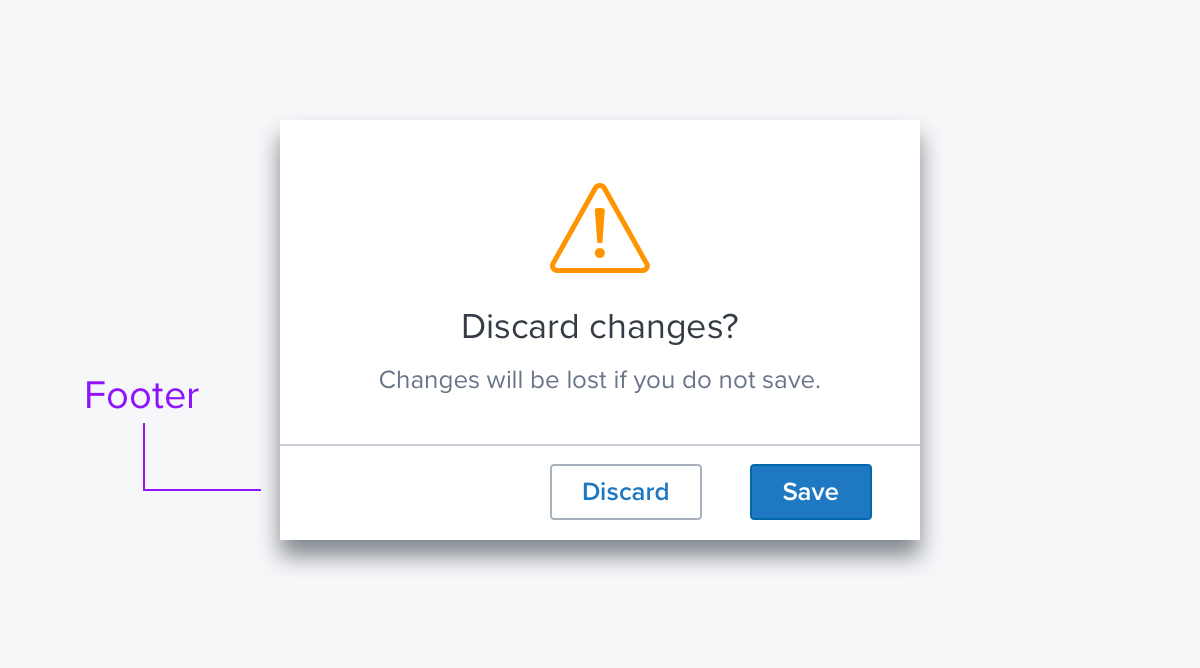
Dialog Footer

fig.2 Dialog Footer
Side Panel Footer
References
- Footer
- Live Code Sample: Pending
Updated over 3 years ago
