Form Structure

Overview
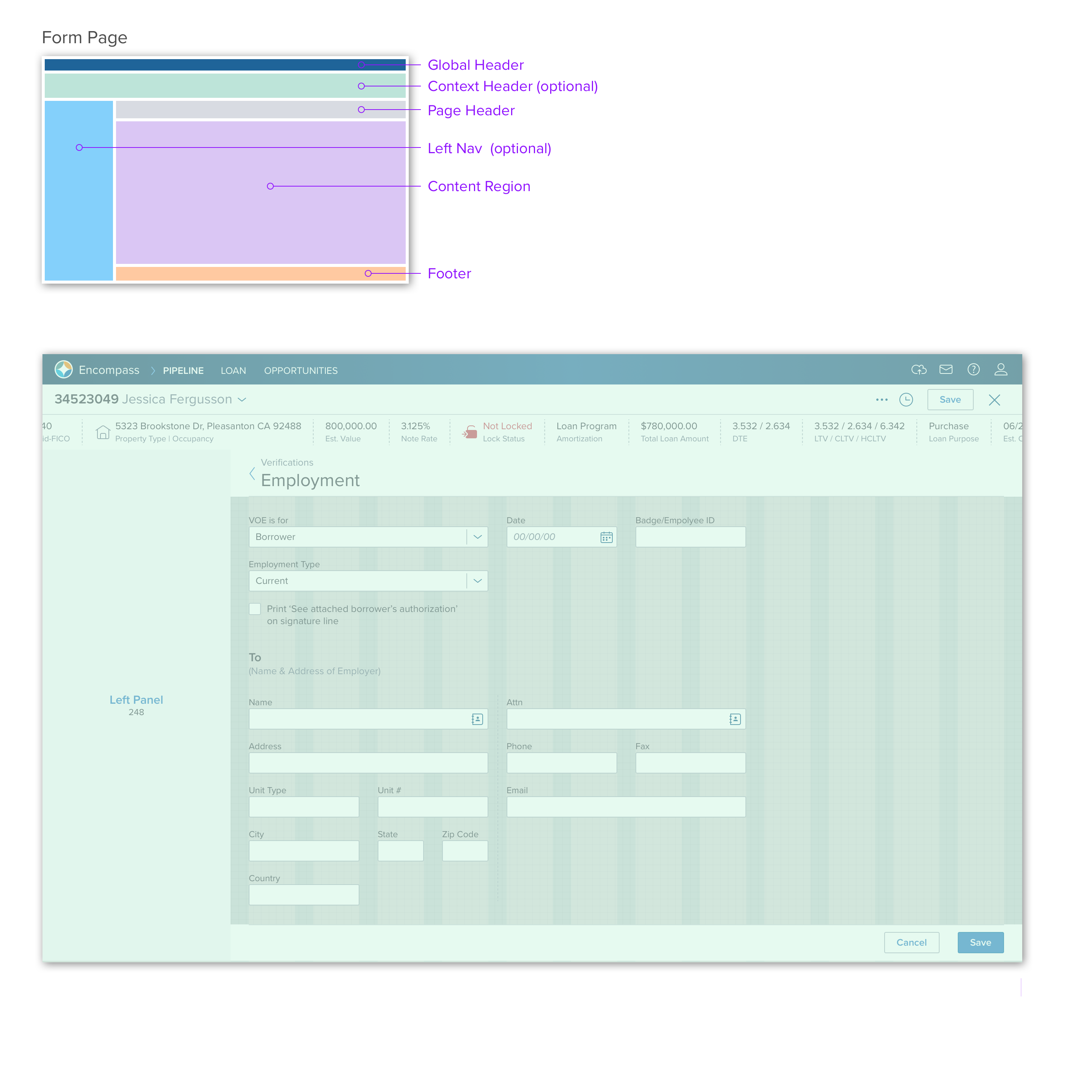
A Form is made of any number of components that allow the user to input, review, or edit information associated with a task or workflow.
Use the Form when a series of inputs is required in order to advance through or complete a workflow or task.
Form content can be placed in panels, modals, and pop-overs. It can organized using horizontal and vertical rules as well as groups, accordions, or tabs.
Spacing Individual Elements
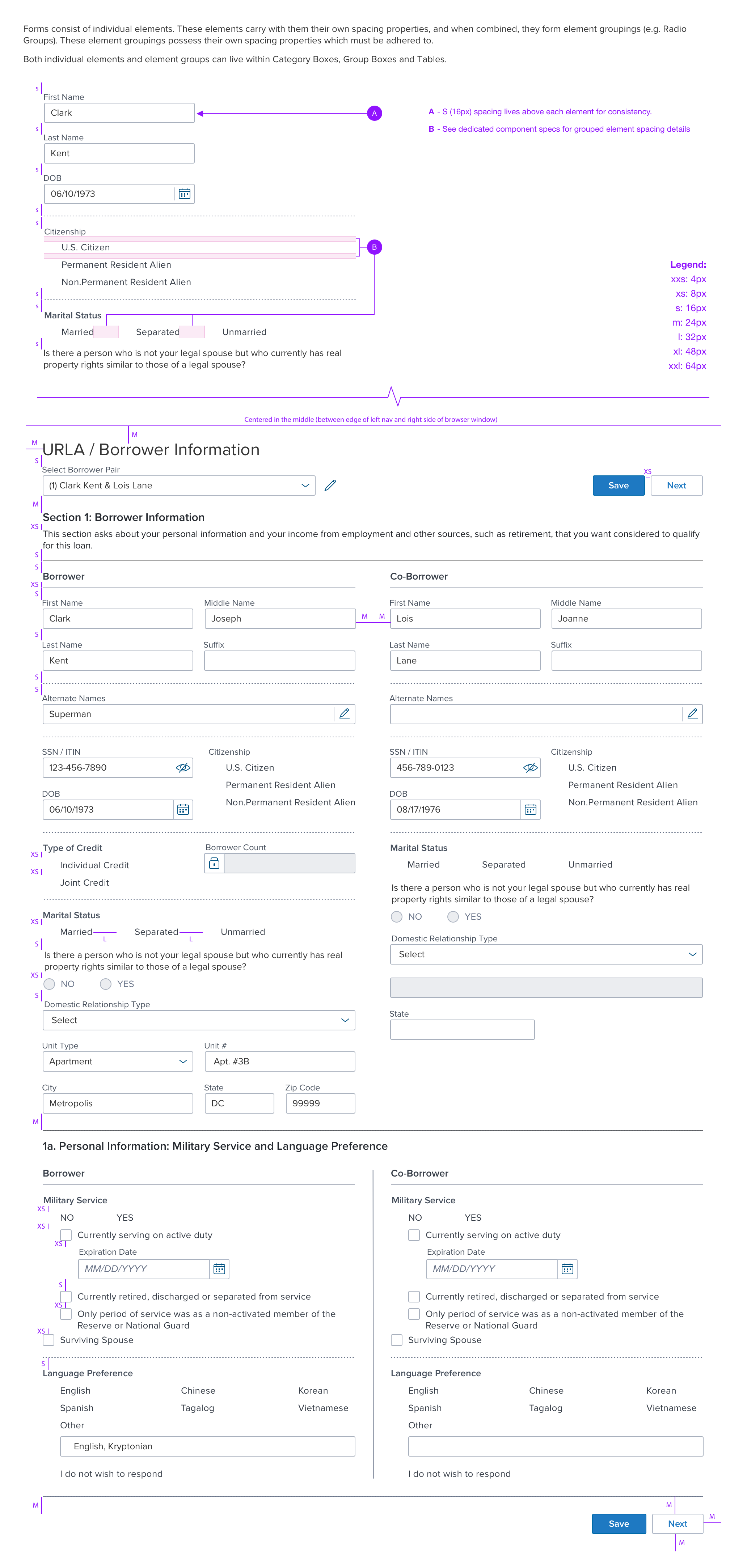
Forms consist of individual elements. These elements carry with them their own spacing properties, and when combined, they form element groupings (e.g. Radio Groups). These element groupings possess their own spacing properties which must be adhered to.
Both individual elements and element groups can live within Category Boxes, Group Boxes and Tables.

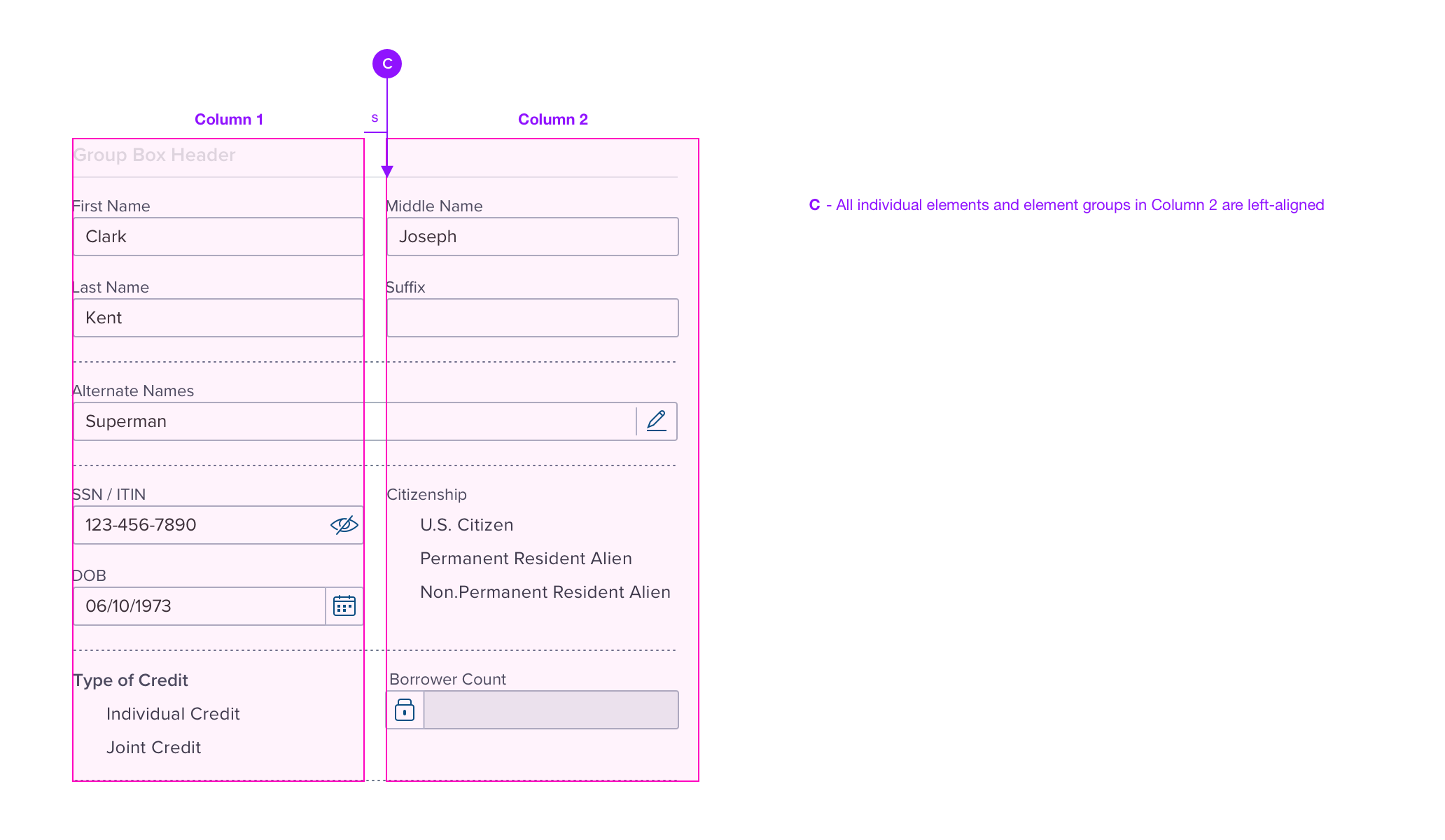
Alignment Rules
In simple forms, Category Boxes typically span 100% of form width and house either one or two Group Boxes within them, at 100% or 50% of Category Box width, respectively.
Multiple Group Boxes can be stacked within Category Boxes, as Category Boxes serve as containers.
Note, Group Boxes must always be housed within a Category Box container.

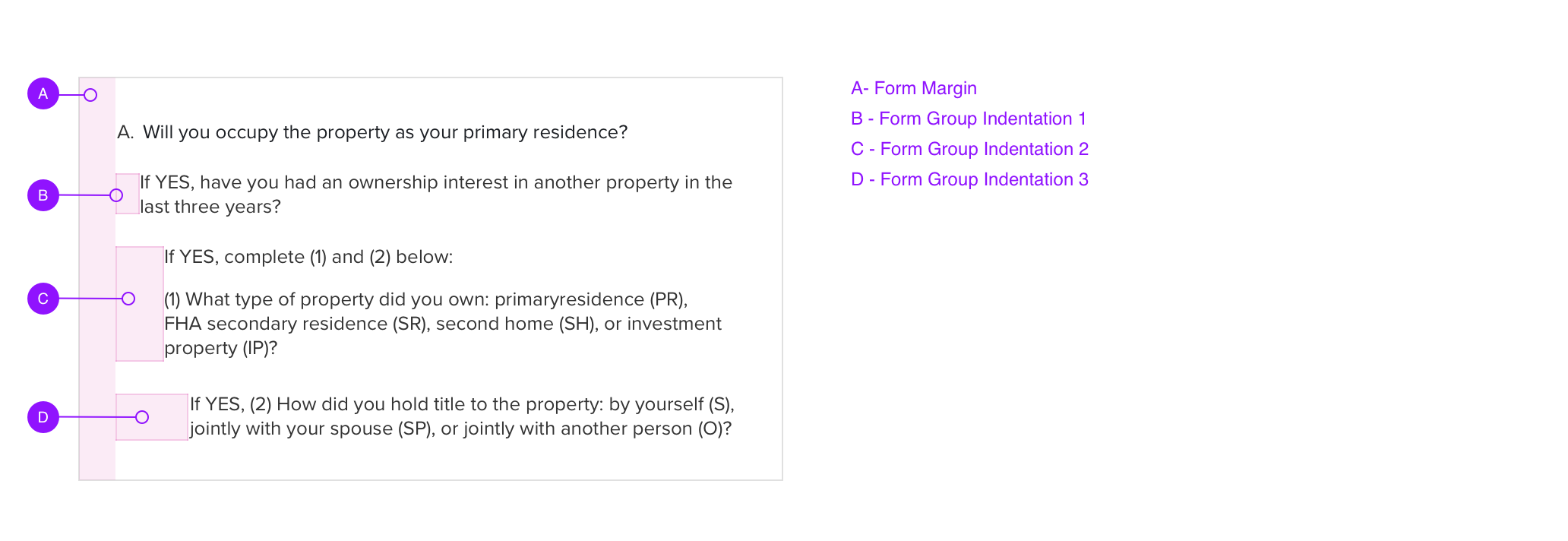
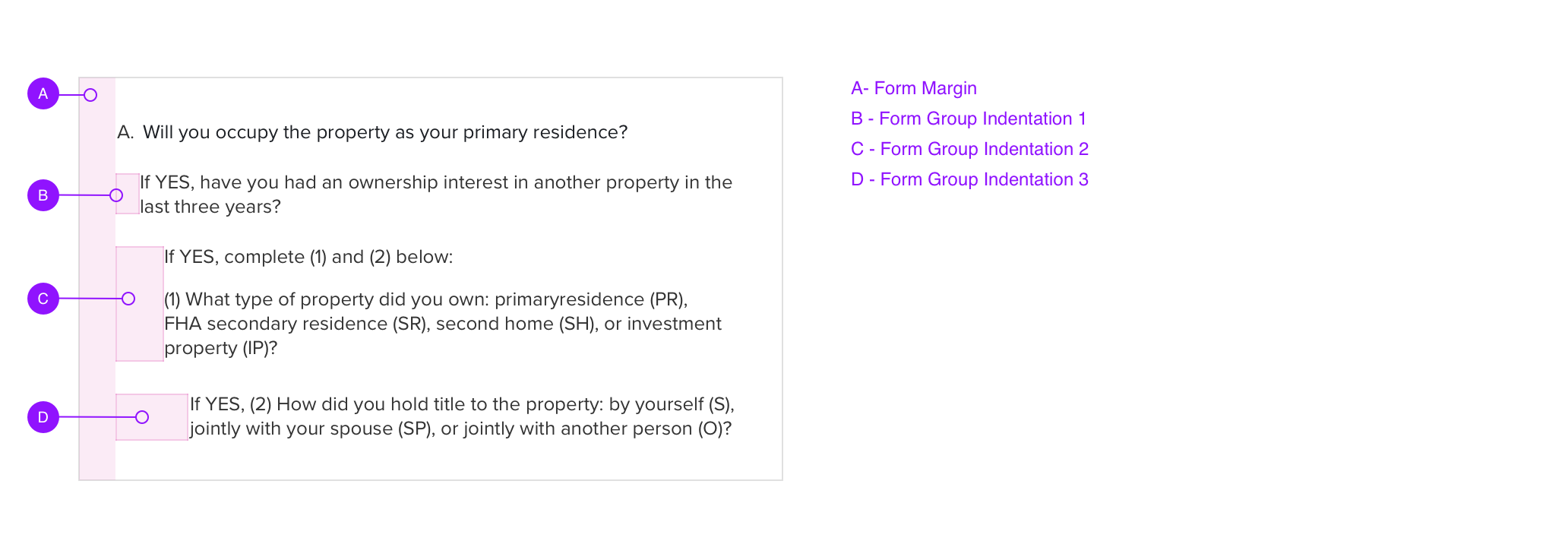
Indentation
If not left-aligned, Form Groups can be indented to strengthen heirarchical and conditional relationships.

Tables
Category Boxes and Group Boxes may be housed within Tables, as well as simple forms.
Tables are divided into columns. Their column dimensions can be fixed (fr), but can also be dynamic with minimum and maximum dimensional properties assigned based on the content within each.

Additional Topics
-
Checkbox and Radio Button group layout
Radio Button may also include subsets of contextual content, which typically includes a set of dependent/nested input or selection controls. -
Selection-based Master/Detail - where activating checkbox/toggle/radiobutton/combobox enables an area.
-
Section Grouping (Cat, Group, Collection boxes)
-
Save/Cancel vs Close X
-
Button placement
-
Read only values
-
Visual hierarchy
-
Group box placement
-
Where can forms be used or placed?
-
Form Layout (Grids, Layout, Spacing,
-
Form Elements (Element Introduction & Organization)
Updated about 3 years ago
