Grids & Spacing
NOTES:
Dim Sum uses an 8-point grid system as its base for overall space. This means that space uses multiples of 8px to define dimensions, padding, and margin of both block and inline elements. This ensures all measures follow the same spacing rules and avoids many headaches when designers are discussing space with developers. Smaller components, such as iconography and typography, can align to a 4px grid. Regardless of form-factor, most popular screen sizes are divisible by 8 on at least one axis - usually both. This allows us to achieve symmetry in our UI.
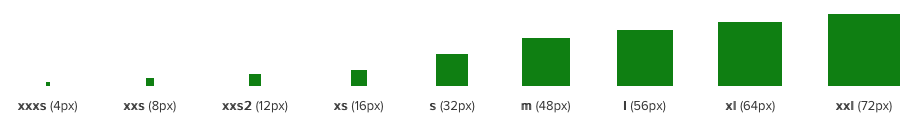
Dim Sum provides a predictable scale for fixed space using t-shirt sizing.

Functions - (This should be covered in Storybook?)
space($space)
Applies spacing rules to a CSS property. $space refers to the scale in 8px of how much space you need. The higher the number, the bigger the font-size.
.div-container {
padding: space(m) space(xl); // returns a pixel value for those variables
}
rem($value)
Returns the value in rem for a given pixel value.
.div-container {
padding: rem(space(xl)); // returns a value in rems
}
em($value)
Returns the value in ems for a given pixel value. Note that this only works for elements that have had no font-size changes.
.div-container {
padding: em(space(xl)); // returns a value in ems
}
Supporting Material
-
Intro to the 8-point Grid System
https://builttoadapt.io/intro-to-the-8-point-grid-system-d2573cde8632 -
The Layout System
https://material.io/design/layout/understanding-layout.html#usage -
Tool for establishing grids
https://grid.layoutit.com/ (Created by Lenio Labs)
Updated over 3 years ago
