v2.0.0
Overview
Checkbox is used to make one or more selections from a list of two or more options. Additionally, it may be used in a single instance to confirm or acknowledge a setting. It is activated by selecting the indicator, or both the indicator and label when arranged together.
Design
The visual styling of the control follows the standard and familiar pattern that is easy to understood and interact with.

| Element | Default Styling |
|---|---|
| Label | font-size: 13 RT font-line-height: 17 RT font-weight: 400 (regular) font-color: neutral-700 (#353C46) text-align: left |
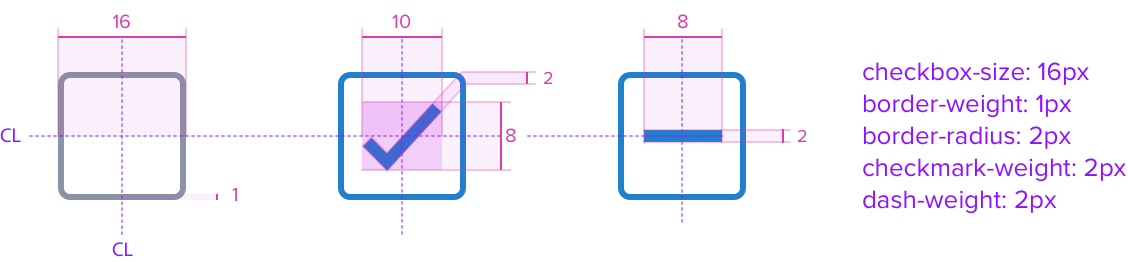
| Control (Box) | border: 1px solid neutral-400 (#8C93A6) border-radius: 2px background: neutral-000 (#FFFFFF) height/width: 16px |
| Control (Checkmark) | border: 2px solid brand-600 (#1E79C2) width: 10px height: 8px |
| Control (Dash) | border: 2px solid brand-600 (#1E79C2) width: 8px height: 2px |
Box Model

The Checkbox's box model is intricately tied to its purpose as a visual segregator in the design system.
Each aspect of the box model is deliberately chosen to uphold the clarity and distinctiveness of the card as a content container.
-
Border 1px solid neutral-400
The border creates ample visual recognition, and meets color contrast requirements. -
16 x 16px Square
The control visual is fixed square with a small border radius. It is familiar, easy to understand, and differentiates it from other elements while keeping the design clean and uncluttered. -
Background: neutral-000 (#FFFFFF)
The card background color provides sufficient contrast with the other states of the component, such as selected. (refer to the State table details) -
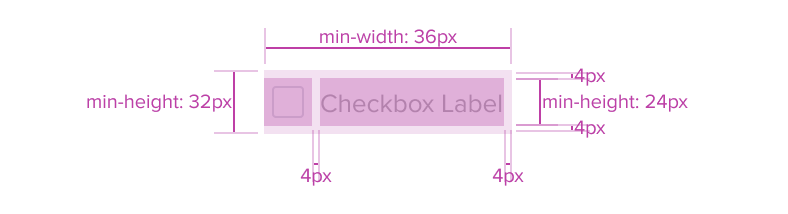
Margin/padding
Checkbox includes 4px of top and bottom margin to ensure accessible spacing when scaled up or down, and to accommodate text resize and reflow.UX will provide exact guidance on a case-by-case basis to ensure consistent styling, which will follow standard Dim Sum spacing values.
-
Min-width 36 and Min-height 32
These dimensions guarantee Checkbox remains functional and aesthetically pleasing across different devices and screen sizes, adhering to the principles of responsive design. -
Stretches to fit content
Checkbox will expand or contract to fit the content, ensuring that the design adapts to different amounts of content while maintaining the its visual integrity and readability. It may also be confined to grid layout in order to maintain it's relationship and context in the user interface.
Responsive
By design, Checkbox supports resize and reflow characteristics by defining minimum height and width in relative units. Relative measurements ensure that Checkbox maintains its structural integrity and visual appeal across different screen sizes and orientations, adapting gracefully as needed.
This approach allows the Checkbox to serve a wide array of content types and interaction contexts without imposing rigid layout constraints that could hinder the adaptability of the content it hosts.
States
| State | Type | Graphic | Default Styling |
|---|---|---|---|
| Enabled | Not Selected |  | Background : Neutral-000 (#FFFFFF) Border: 1px Neutral-400 (#8C93A6) |
| Partial |  | Background: Neutral-000 (#FFFFFF) Border: 1px Neutral-400 (#8C93A6) Hyphen: 2px Brand-600 (#1E79C2) | |
| Selected |  | Background: Neutral-000 (#FFFFFF) Border: 1px Neutral-400 (#8C93A6) Checkmark: 2px Brand-600 (#1E79C2) | |
| Active | Not Selected |  | Background : Neutral-000 (#FFFFFF) Border: 1px Brand-600 (#1E79C2) |
| Partial |  | Background: Neutral-000 (#FFFFFF) Border: 1px Brand-600 (#1E79C2) Hyphen: 2px Brand-600 (#1E79C2) | |
| Selected |  | Background: Neutral-000 (#FFFFFF) Border: 1px Brand-600 (#1E79C2) Checkmark: 2px Brand-600 (#1E79C2) | |
| Hover | Not Selected |  | Background : Brand-200 (#EBF6FF) Border: 1px Brand-600 (#1E79C2) |
| Partial |  | Background: Brand-200 (#EBF6FF) Border: 1px Brand-600 (#1E79C2) Hyphen: 2px Brand-600 (#1E79C2) | |
| Selected |  | Background: Brand-200 (#EBF6FF) Border: 1px Brand-600 (#1E79C2) Checkmark: 2px Brand-600 (#1E79C2) | |
| Focus | Not Selected |  | Background : Neutral-000 (#FFFFFF) Border: 2px Brand-700 (#006AA9) |
| Partial |  | Background : Neutral-000 (#FFFFFF) Border: 2px Brand-700 (#006AA9) Hyphen: 2px Brand-600 (#1E79C2) | |
| Selected |  | Background : Brand-200 (#EBF6FF) Border: 2px Brand-700 (#006AA9) Checkmark: 2px Brand-600 (#1E79C2) | |
| Error | Not Selected |  | Background : Neutral-000 (#FFFFFF) Border: 1px Danger-900 (#C64252) |
| Partial |  | Background : Neutral-000 (#FFFFFF) Border: 1px Danger-900 (#C64252) Hyphen: 2px Danger-900 (#C64252) | |
| Partial + Hover |  | Background : Brand-200 (#EBF6FF) Border: 1px Danger-900 (#C64252) Hyphen: 2px Danger-900 (#C64252) | |
| Partial + Focus |  | Background : Neutral-000 (#FFFFFF) Border: 2px Brand-700 (#006AA9) Hyphen: 2px Danger-900 (#C64252) | |
| Selected |  | Background : Neutral-000 (#FFFFFF) Border: 1px Danger-900 (#C64252) Checkmark: 2px Danger-900 (#C64252) | |
| Selected + Hover |  | Background : Brand-200 (#EBF6FF) Border: 1px Danger-900 (#C64252) Checkmark: 2px Danger-900 (#C64252) | |
| Selected + Focus |  | Background : Neutral-000 (#FFFFFF) Border: 2px Brand-700 (#006AA9) Checkmark: 2px Danger-900 (#C64252) | |
| Read-Only | Not Selected |  | Background : Neutral-000 (#FFFFFF) Border: 1px Neutral-500 (#697489) |
| Partial |  | Background : Neutral-000 (#FFFFFF) Border: 1px Neutral-500 (#697489) Hyphen: 2px Neutral-500 (#697489) | |
| Partial + Hover |  | Background : Brand-200 (#EBF6FF) Border: 1px Neutral-500 (#697489) Hyphen: 2px Neutral-500 (#697489) | |
| Partial + Focus |  | Background : Neutral-000 (#FFFFFF) Border: 2px Brand-700 (#006AA9) Hyphen: Neutral-500 (#697489) | |
| Selected |  | Background : Neutral-000 (#FFFFFF) Border: 1px Neutral-500 (#697489) Checkmark: 2px Neutral-500 (#697489) | |
| Selected + Hover |  | Background : Brand-200 (#EBF6FF) Border: 1px Neutral-500 (#697489) Checkmark: 2px Neutral-500 (#697489) | |
| Selected + Focus |  | Background : Neutral-000 (#FFFFFF) Border: 2px Brand-700 (#006AA9) Checkmark: 2px Neutral-500 (#697489) | |
| Disabled | Not Selected |  | Background : Neutral-080 (#EBEDF0) Border: 1px Neutral-400 (#8C93A6) |
| Partial |  | Background : Neutral-080 (#EBEDF0) Border: 1px Neutral-400 (#8C93A6) Hyphen: 2px Neutral-500 (#697489) | |
| Partial + Hover |  | Background : Neutral-080 (#EBEDF0) Border: 1px Neutral-400 (#8C93A6) Hyphen: 2px Neutral-500 (#697489) | |
| Selected |  | Background : Neutral-080 (#EBEDF0) Border: 1px Neutral-400 (#8C93A6) Hyphen: 2px Neutral-500 (#697489) | |
| Selected + Hover |  | Background : Neutral-080 (#EBEDF0) Border: 1px Neutral-400 (#8C93A6) Hyphen: 2px Neutral-500 (#697489) |
Use Cases
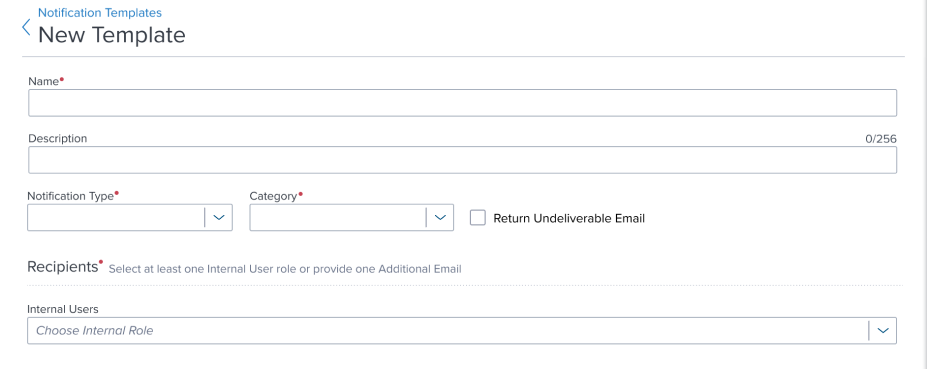
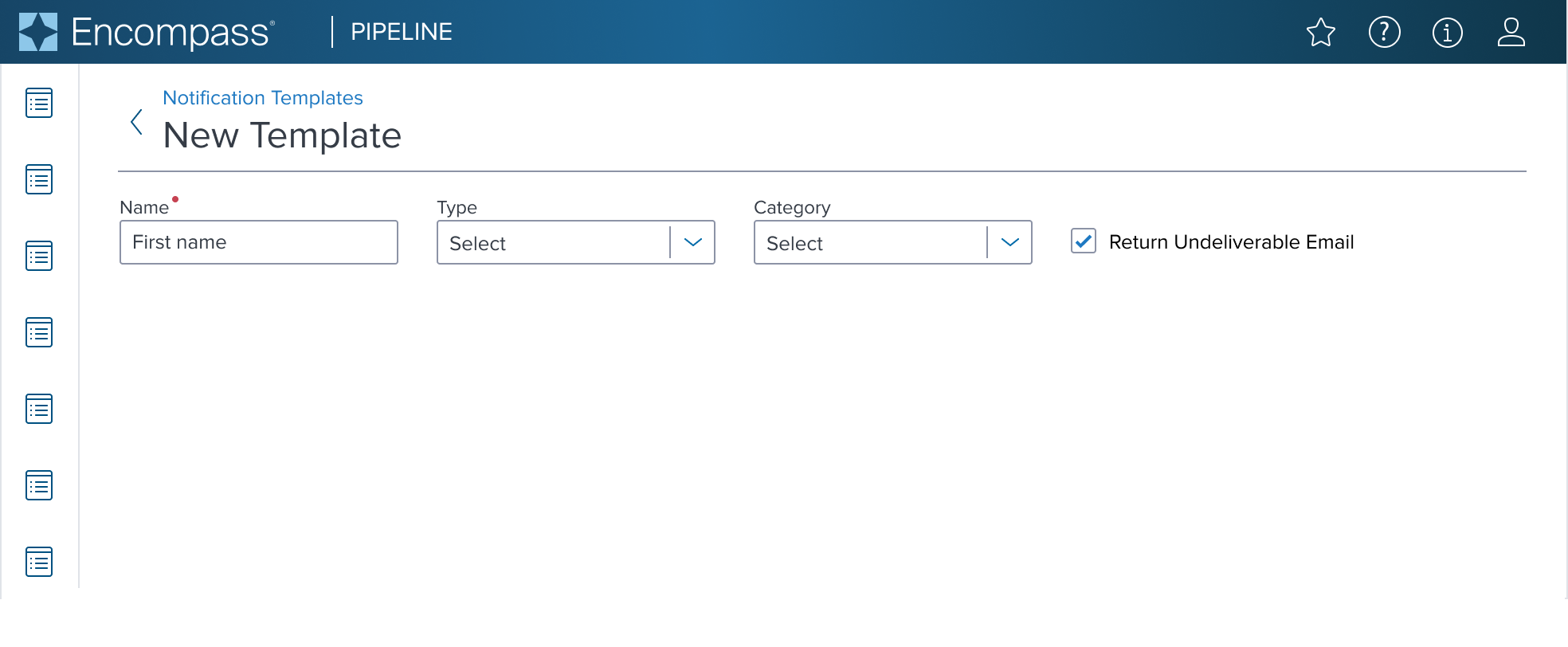
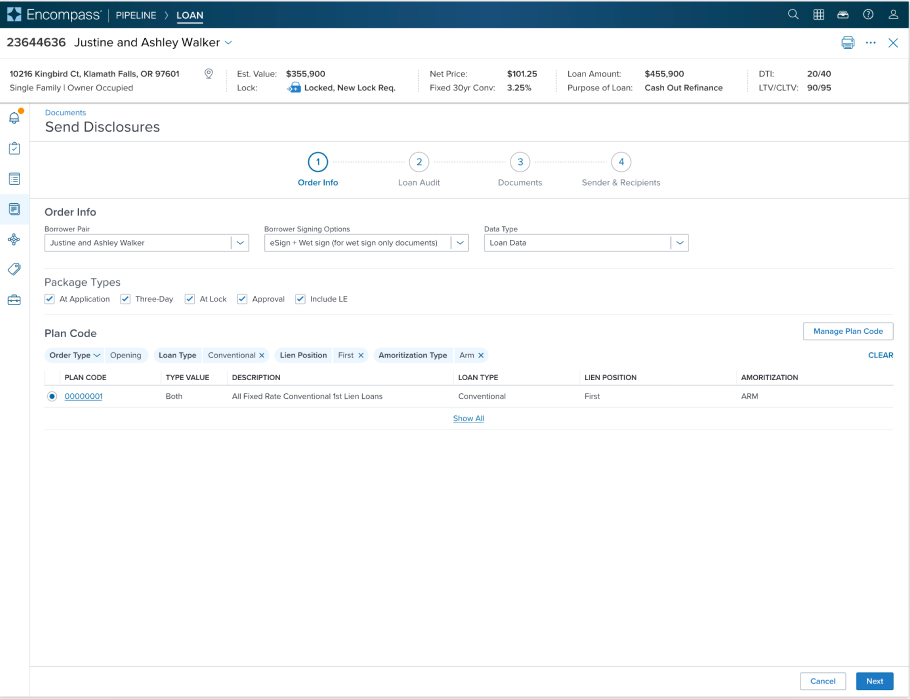
| Original Scenario (Use Case) | Dim Sum Version (Proposed Solution with DS Components) |
|---|---|
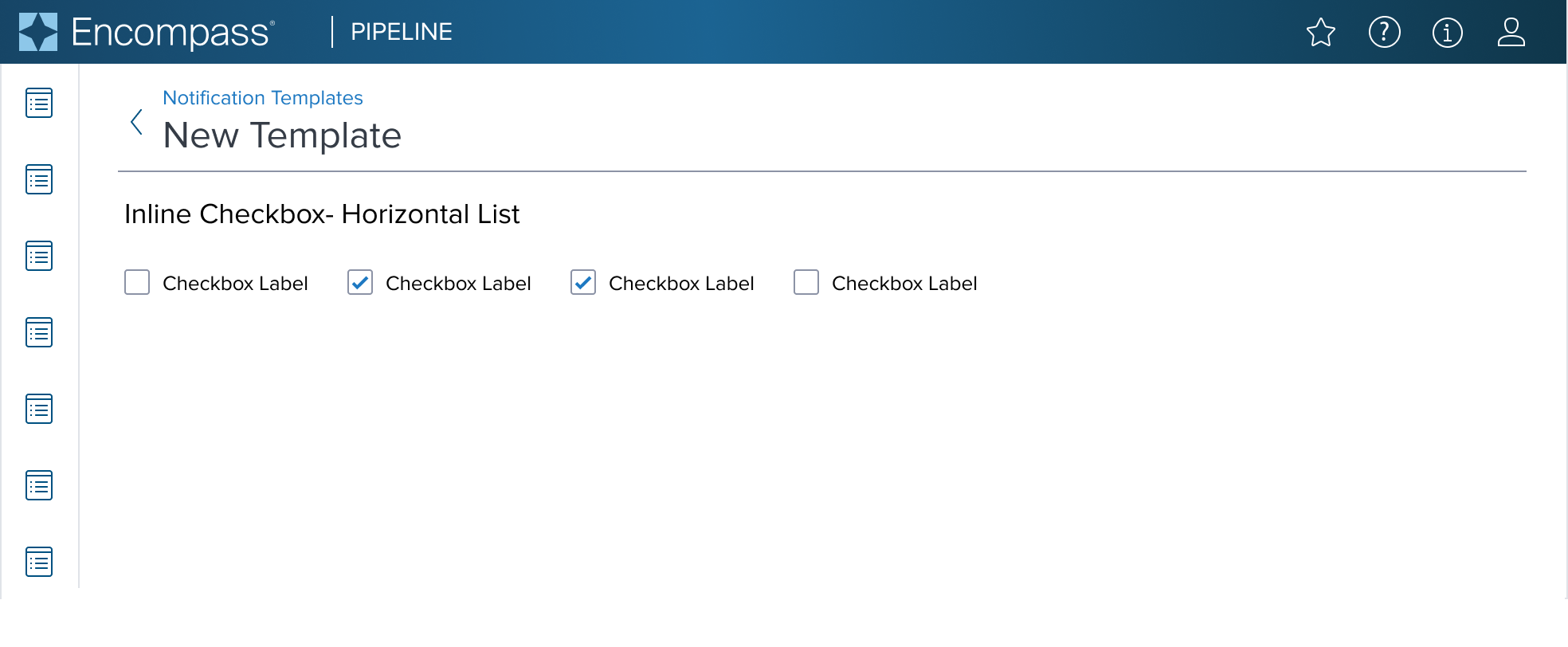
 |  |
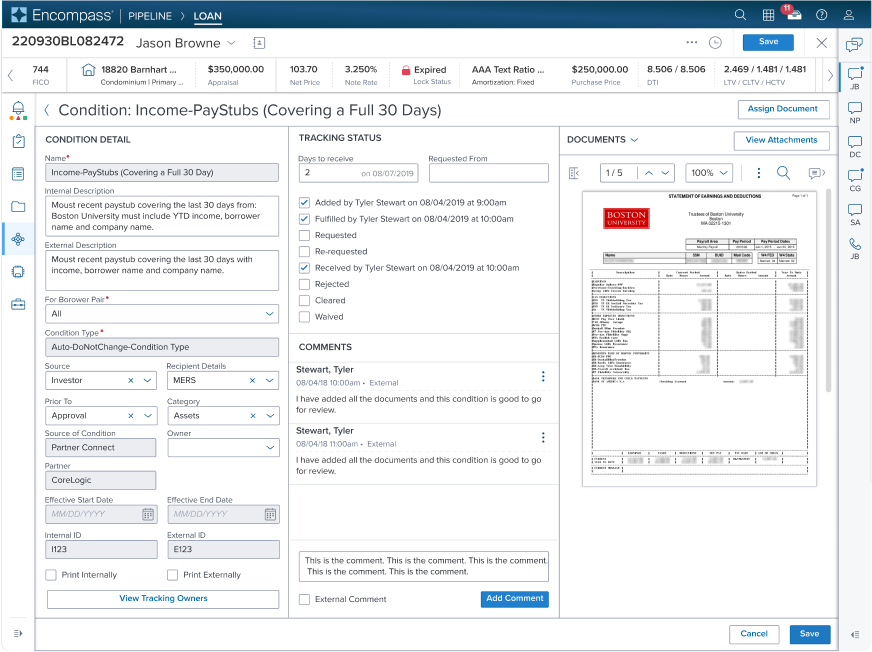
 |  |
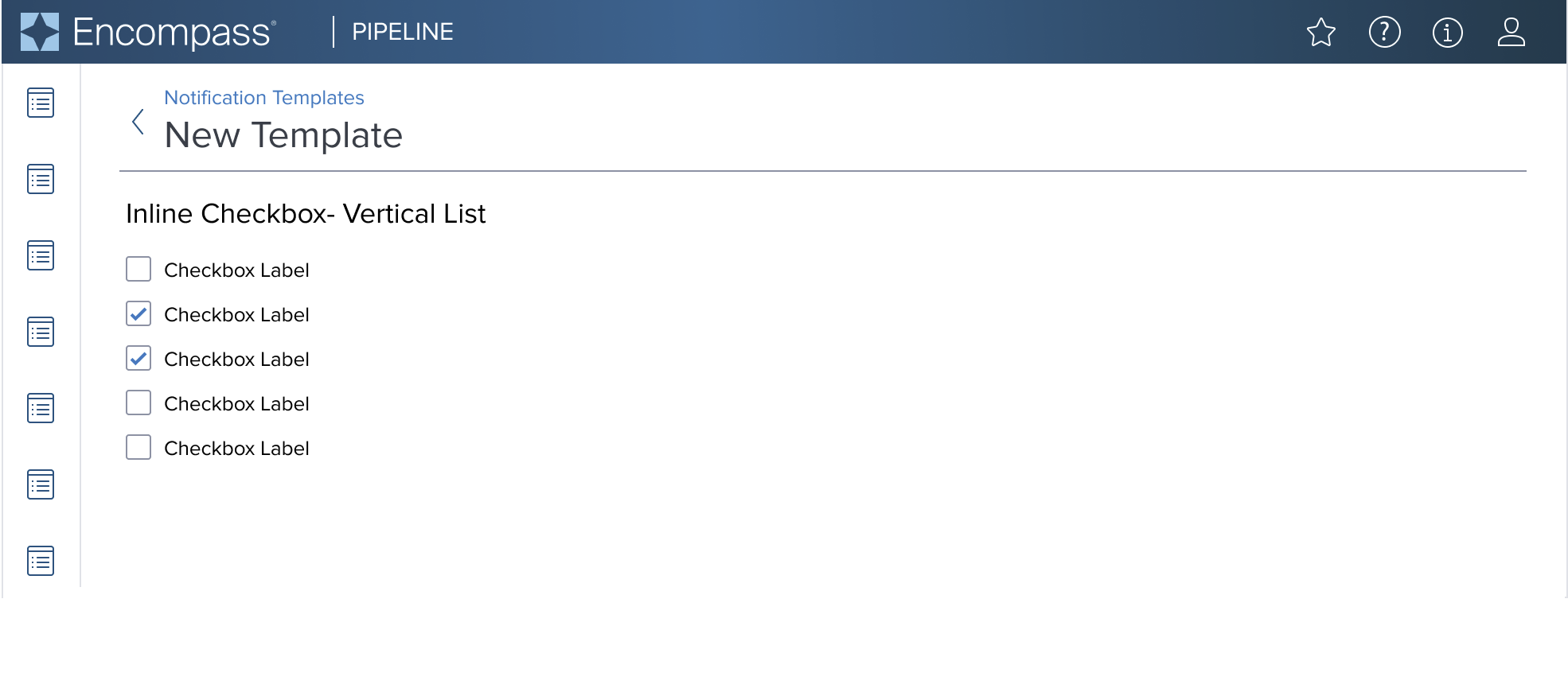
 |  |
Examples
| Scenario | Text Resize and Reflow (200%) |
|---|---|
 |  |
Digital Accessibility
Checkbox is a standard HTML component and therefore uses the familiarrole=checkboxPlease refer to the documentation for complete details.
Variants
Radio Button includes a variant for cases that do not include a label.
- Control (Provide link); Pending
Usage Warnings
Objective: Address common errors or misunderstandings related to the component's use or implementation.
A component may have obvious potential to be used incorrectly by UX or product. It is possible there are common implementation pitfalls for app devs as well. List these below with complete references and rationale.
Pitfalls & Misconceptions
Highlighted content may go here if necessary.
Alternate Components
Toggle: Use when ideal for settings or actions that can be toggled between only two states, such as on/off.
Reference
- Usage Guidelines
- Global Practices - Keyboard Functions
- Resize and Reflow Guidance
- WCAG Role-Region
- View code on Storybook
