Overview
The List item component acts as the initial point of engagement within the Dim Sum Design System's List item architecture.
It is crafted to frame the content of a list item effectively, offering a visual cue to its importance and context.
By design, the List Item introduces the content with clarity and purpose, setting the stage for the information that follows.
Its structured and aesthetic integration ensures a smooth visual transition into the core content of the list item, making it an essential element for guiding user interaction and enhancing content hierarchy.
Design

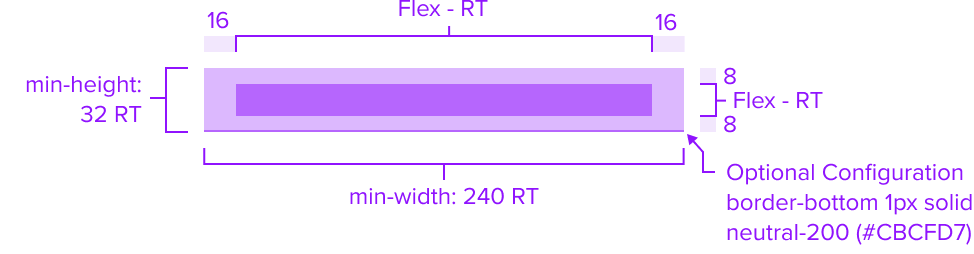
Box Model
The List Item Component's box model incorporates specific features aimed at fulfilling its role as a structured, visually appealing, and consistent container.
-
Border-bottom 1px solid neutral-200 (#CBCFD7) (optional)
The fine bottom border provides enough contrast to define the list item as a separate entity while keeping the design clean and unobtrusive.This feature maintains a clean and minimalistic design, avoiding any visual clutter.
-
Padding-y 8px & Padding-x 16px
List Item maintains uniform spacing around its content to ensure it is easily distinguishable and does not overlap with the border.This consistent spacing contributes to a cohesive experience across various projects.
-
Min-width 240 RT and Min-height 32 RT
The minimum height ensures the List Item remains functional and visually appealing on different devices and screen sizes, embracing the principles of responsive design.Intentionally omitting a minimum width allows the content within to be more adaptable, enhancing customization without compromising readability.
The design and specification of the List Item Component's box model are intricately linked to its function as a layout tool.
It ensures a consistent list item experience across projects by carefully selecting each aspect of the box model.
This deliberate choice promotes flexibility while maintaining a uniform appearance for the list item.
Responsive
The List Item Component is crafted with a responsive box model, ensuring it adapts gracefully to various screen sizes and contexts. This design approach guarantees a consistent and accessible user experience across different viewing environments.
By design, List Item supports responsive resize and reflow characteristics by defining minimum height in relative units and no limitation for the widths.
Relative measurements ensure that the List Item maintains its structural integrity and visual appeal across different screen sizes and orientations, adapting gracefully as needed.
Dictating content-specific reflow behaviors goes beyond its scope and is managed by the individual content elements within the list item, which are designed to be responsive in their own right within the overarching design system.
This approach allows the list item to serve a wide array of content types and interaction contexts without imposing rigid layout constraints that could hinder the adaptability of the content it hosts.
States
| State | Graphic | Default Styling |
|---|---|---|
| Idle |  | border-bottom: 1px solid neutral-200 (#CBCFD7) Padding-y: 8px Padding-x: 16px Min-width: 240 RT Min-height: 32 RT |
| Focus | N/A (content needed to apply) | N/A |
| Disabled | N/A (content needed to apply) | N/A |
| Read-only | N/A (content needed to apply) | N/A |
| Hover | N/A (content needed to apply) | N/A |
| Error | N/A (no required cases) | N/A |
Configurations
The List Item includes pre-set configurations to seamlessly integrate with common scenarios. For example, incorporating a bottom border to the Item List delicately provides enough contrast to define the list item as a separate entity, or deactivating the border when the list item content does not require explicit separation.
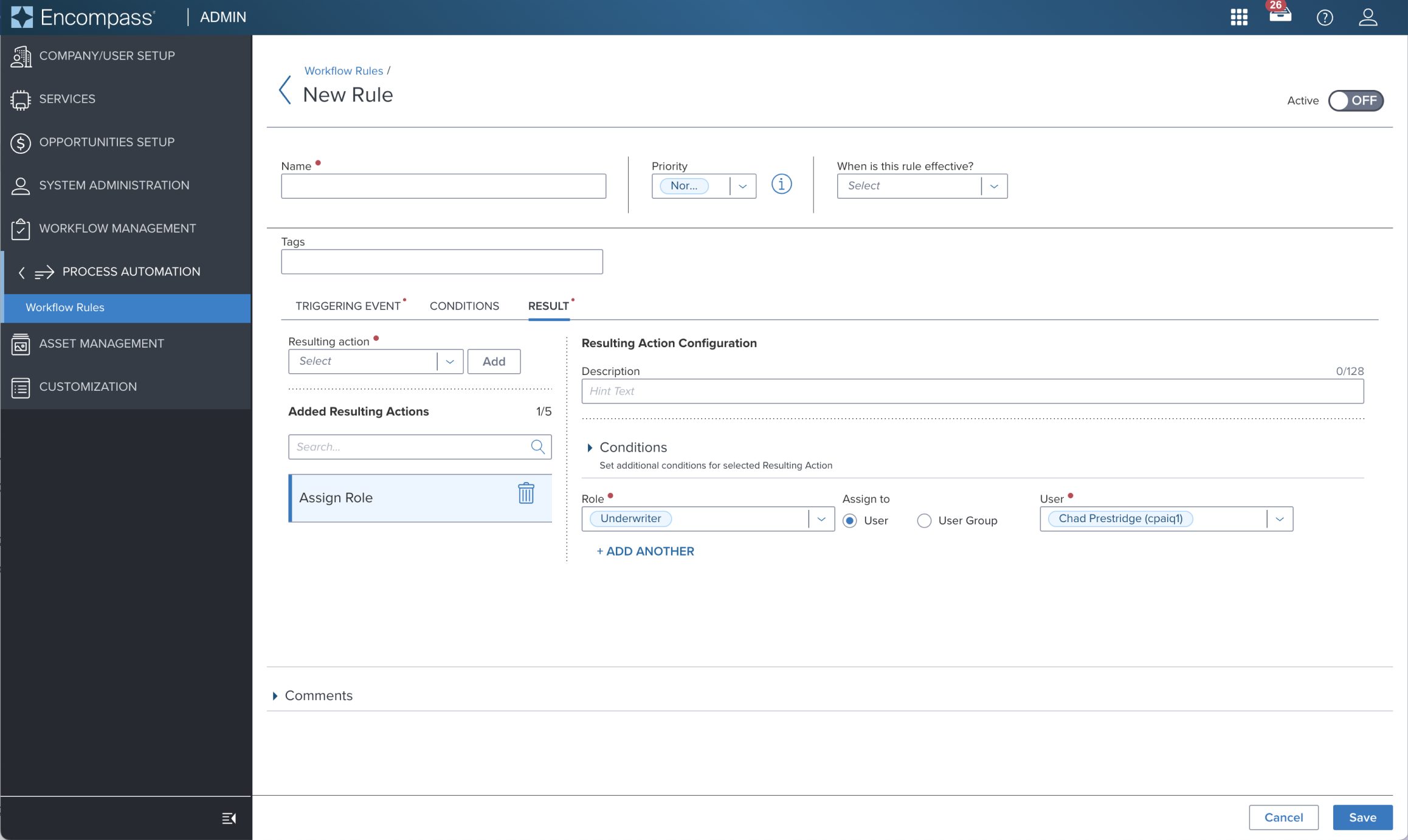
| Scenario with List Item Border-Bottom Turned ON | Dim Sum Solution |
|---|---|
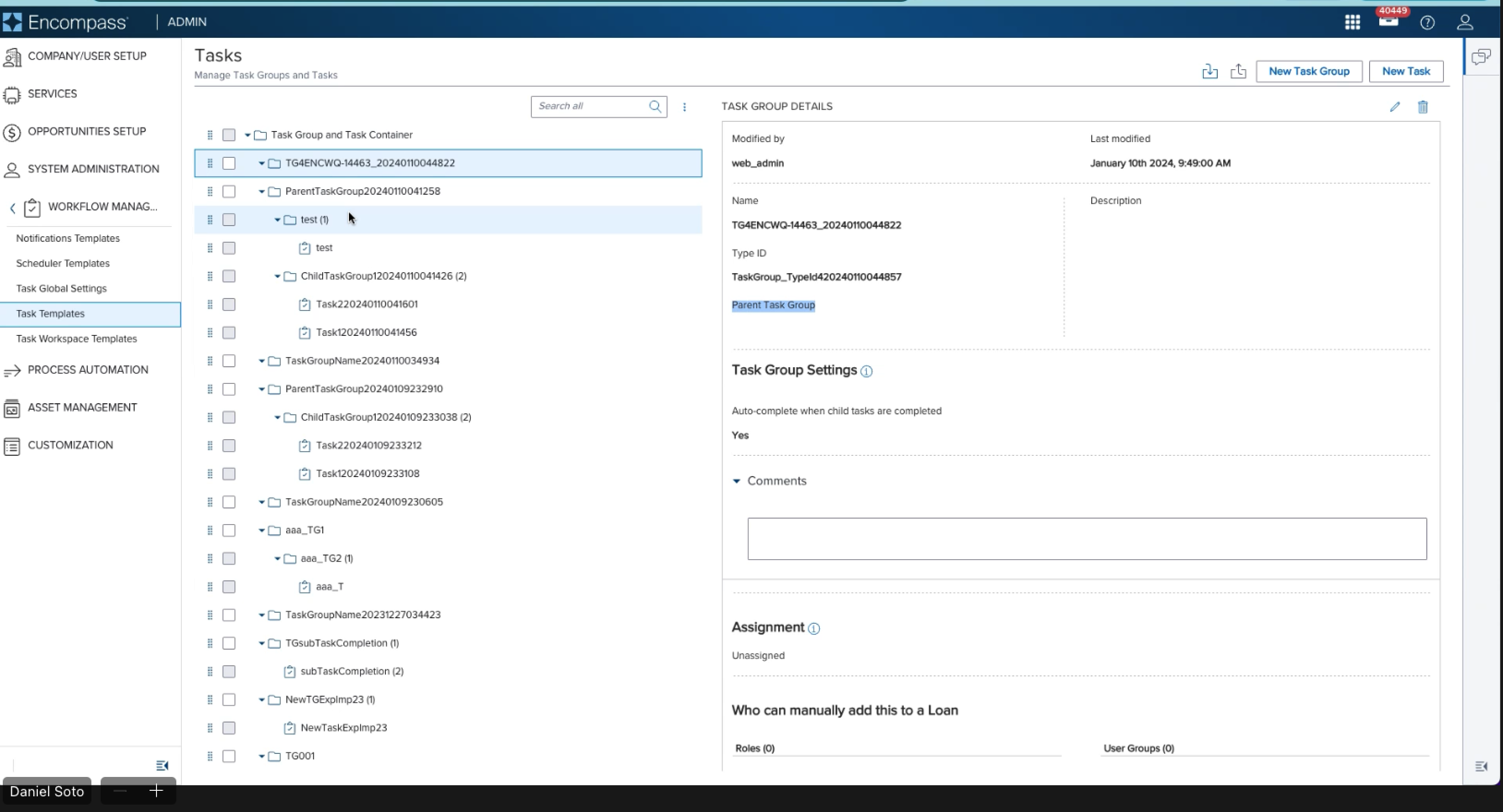
 |  |
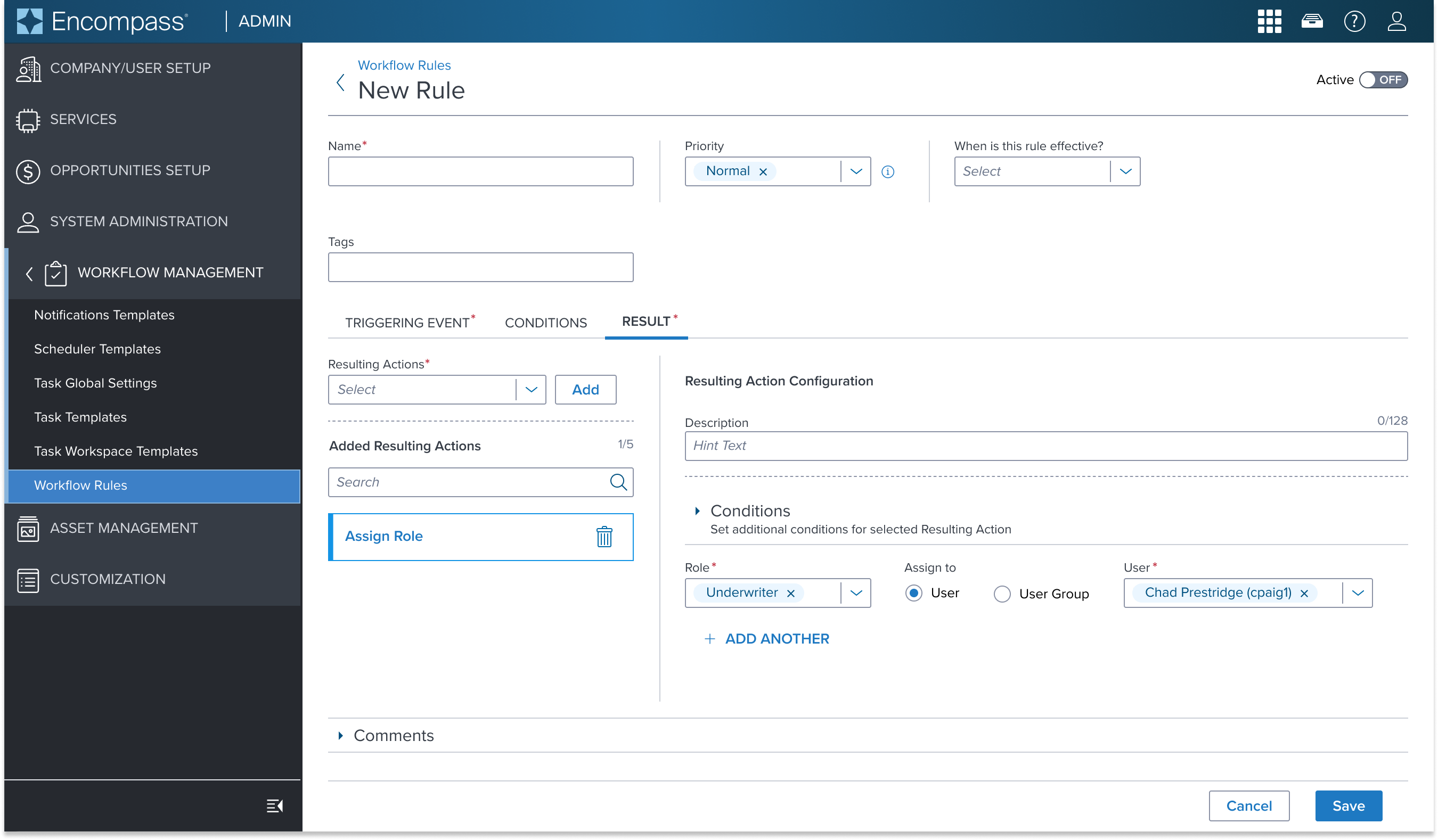
| Scenario with List Item Border-Bottom Turned OFF | Dim Sum Solution |
|---|---|
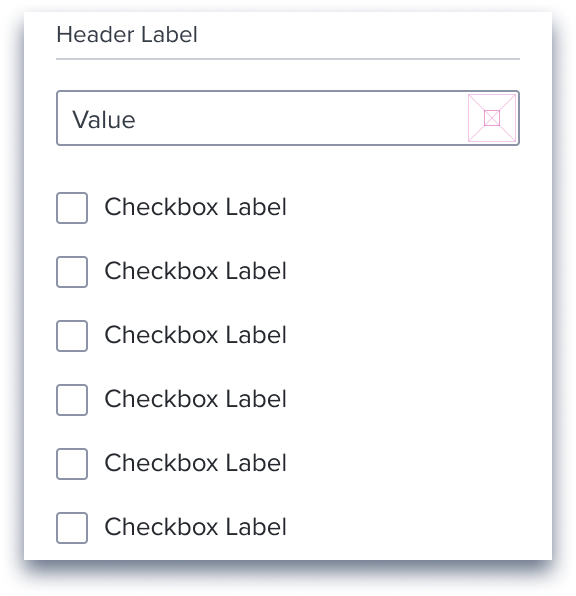
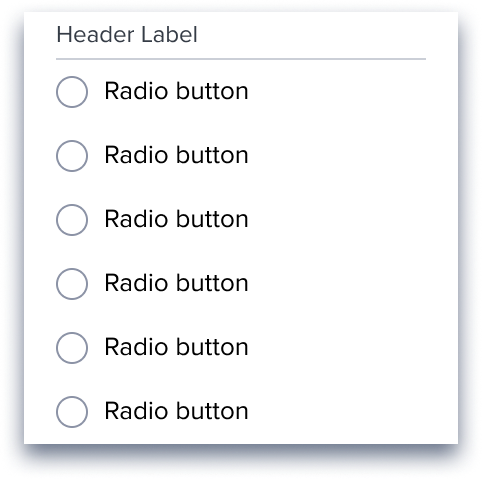
 | Example: Tree View Note: Valid scenarios for the 'border-bottom' being turned OFF would apply if this component intends to leverage the list item, bottom border is not present to separate list options. |
  | Example: Drop Down Menu V2 Note: Valid scenarios for the 'border-bottom' being turned OFF would apply if this component intends to leverage the list item, bottom border is not present to separate list options. |
Use Cases
| Original Scenario | Dimsum's version |
|---|---|
| Same as standard | Same as standard |
Examples
| Hypothetical Scenario Graphic | Hypothetical Scenario Solution | Hypothetical Scenario Description |
|---|---|---|
| Same as standard | Same as standard | Same as standard |
Additional Examples
| Hypothetical Scenario Graphic | Hypothetical Scenario Solution | Hypothetical Scenario Description |
|---|---|---|
| Same as standard | Same as standard | Same as standard |
Digital Accessibility
While the List Item Component itself primarily serves as a visual layout tool and does not introduce specific accessibility concerns, it is crucial to ensure that all content placed within the list item is accessible. The responsibility for accessibility lies with the content and interactive elements integrated within the list item.
Designers must adhere to accessibility guidelines for text, images, interactive controls, and other content types to ensure the overall accessibility of the list item's content.
Given the list item is meant to serve as the title region of the card it should not require any special treatment apart from standard concerns but ad-hoc considerations needs to be done on the app side.
Usage Warnings
No known-of issues
Reference
- link to storybook stories when they exist
- Resize and Reflow Guidance
