LO Connect 2021, ECC / Desktop / Composer / Bryan Walton / 1.0.1
Overview
A graphical indicator to inform the user on the state of a process.
Use an indeterminate indicator when the system does not know how long a process will take.
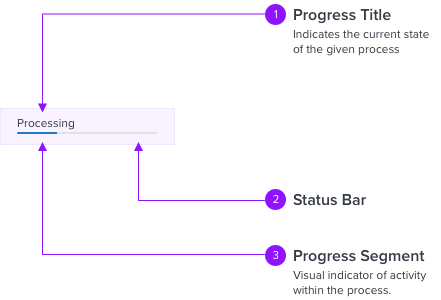
Anatomy

Spacing
Padding and margin can be removed together or individually.

Options, Properties
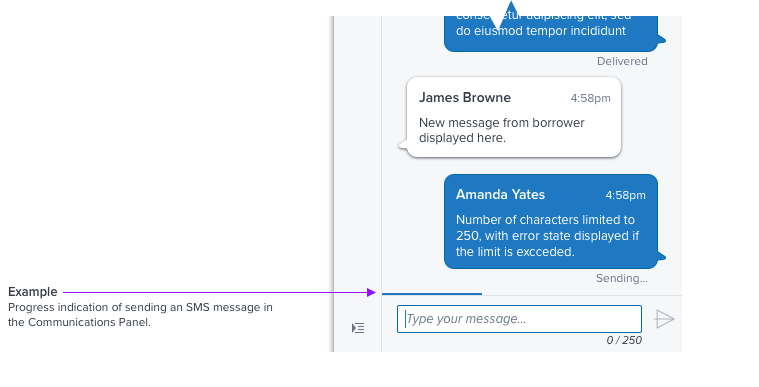
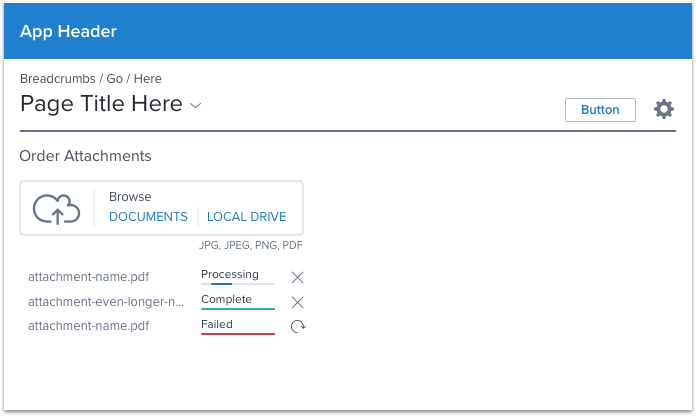
Example

Interaction
Success
https://codepen.io/team/tcrowley/pen/rggerV
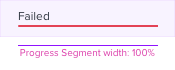
Failed
https://codepen.io/team/tcrowley/pen/MddbKL
States
| ELEMENT | DEFAULT | COMPLETE | FAILED |
|---|---|---|---|
 |  |  | |
| 1) Progress Title | font-family: ProximaNova-Regular font-size: 11px/.6875rem color: neutral-500 (#697489) text-align: left | font-family: ProximaNova-Regular font-size: 11px/.6875rem color: neutral-500 (#697489) text-align: left | font-family: ProximaNova-Regular font-size: 11px/.6875rem color: neutral-500 (#697489) text-align: left |
| 2) Status Bar | height: 2px width: flexible background-color: neutral-100 (#E0E3E8) border-radius: 50% | height: 2px width: flexible background-color: neutral-100 (#E0E3E8) border-radius: 50% | height: 2px width: flexible background-color: neutral-100 (#E0E3E8) border-radius: 50% |
| 3) Progress Segments | background-color: brand-500 (#1394E5) | background-color: success-900 (#32B87C) | background-color: danger-900 (#E34256) |
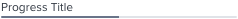
Example

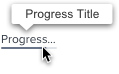
Truncation

Standard Appearance

Truncated Progress Title
The Progress Title will truncate if the title is longer than the status bar.
On Hover: Tooltip will be displayed and show full object text.
Digital Accessibility
Keyboard Behavior
| KEY | FUNCTION |
|---|---|
| Special Note | Informative title text above the indicator is descriptive, non-interactive, serves as the alternate text. Use alt=”” for the actual indicator image. There is nothing from a keyboard perspective for the user to do while waiting for the content to load, no keyboard behavior necessary. |
