v1.0
Overview
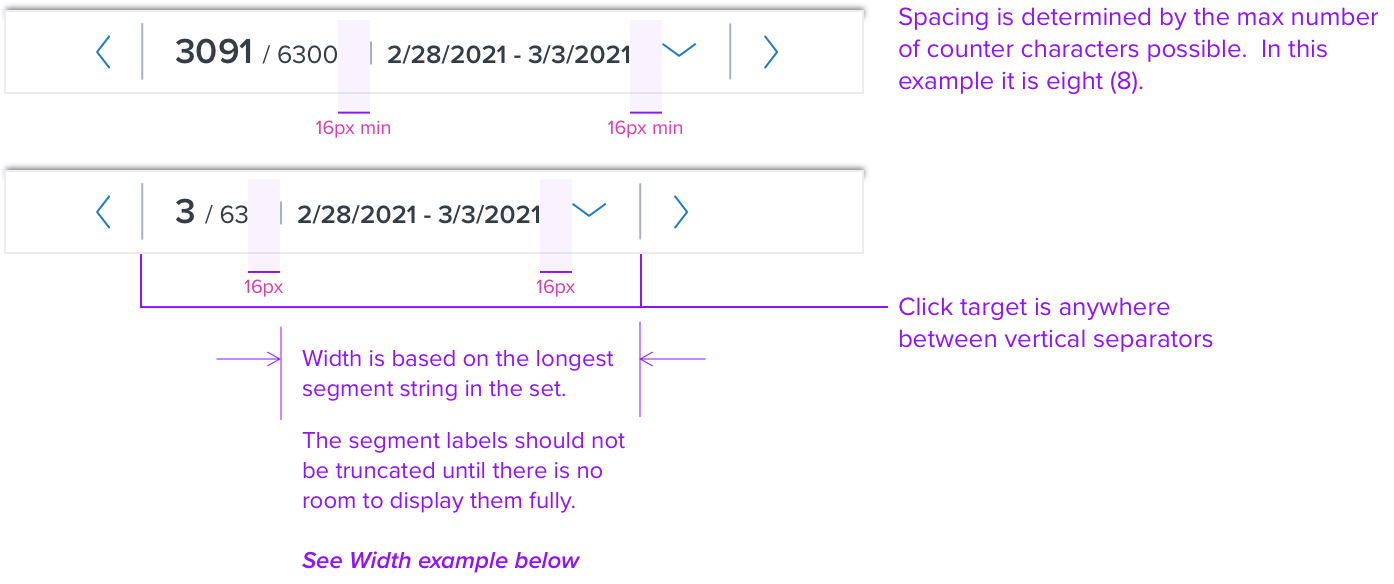
Anatomy

Visual Style

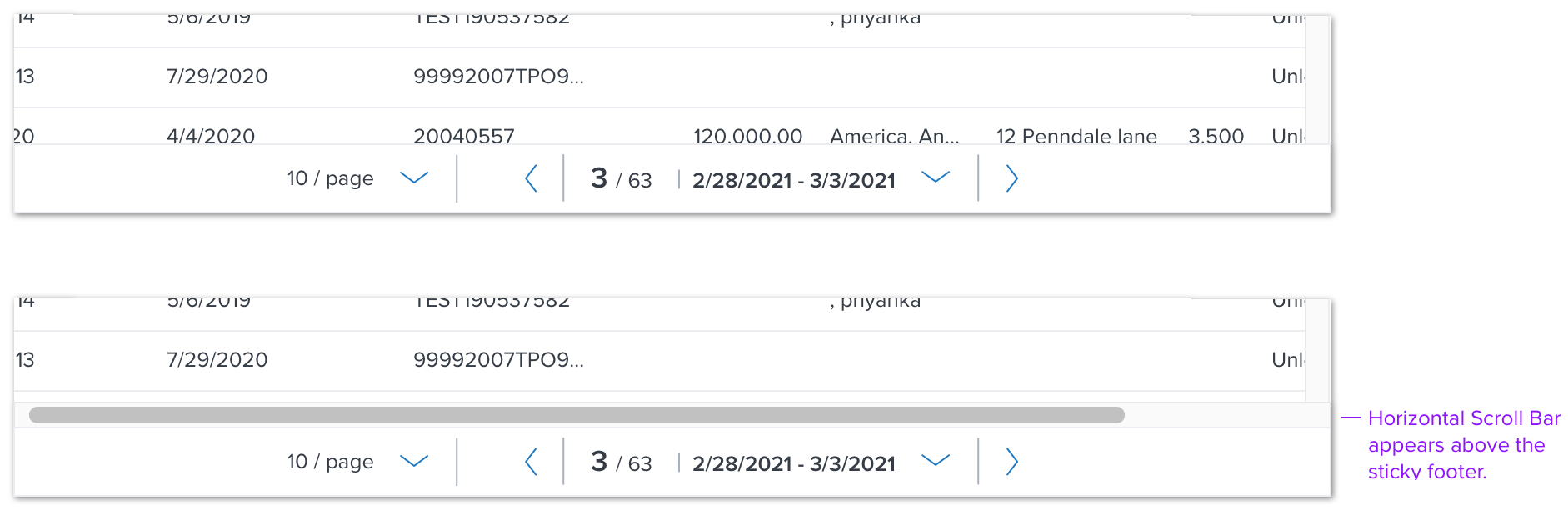
Horizontal Scroll Bar

Interactions

Digital Accessibility
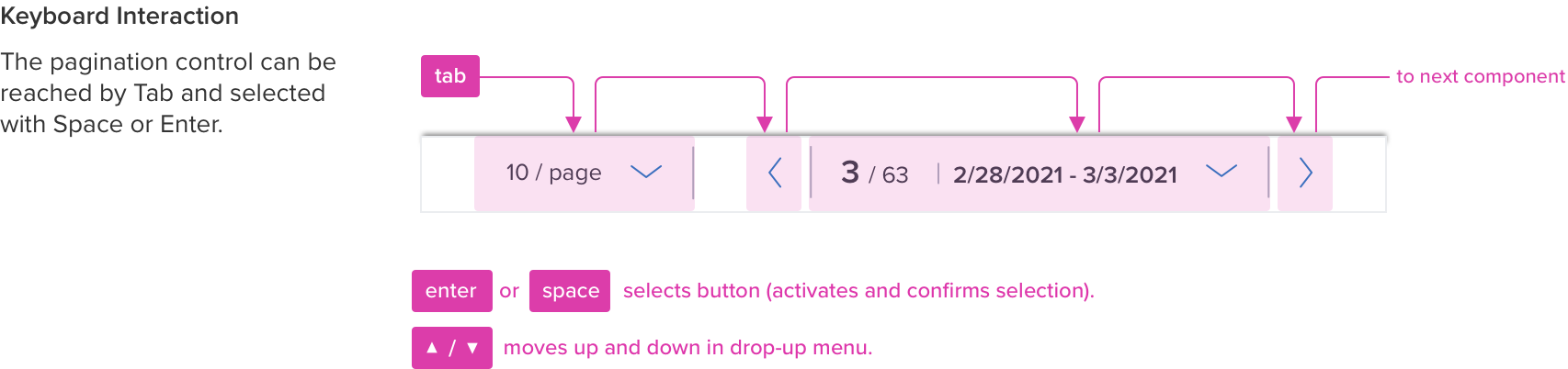
Keyboard Navigation

| Keyboard & Focus | *Global standard keyboard interactions apply, and in order of operations from left to right, top to bottom. |
|---|---|
| KEY | FUNCTION |
| TAB, SHIFT + TAB | Moves focus to the next and previous interactive elements in the tab order. |
| SPC, ENT/RET | • Activates and confirms action when an interactive element receives focus indication. • When menu is open then select the choice with focus and close the menu • Closes the drop-up menu and focus remains on current element. |
| ARROW UP/DOWN | • When drop-up menu is open, down arrow moves focus to the next option • When drop-up menu is open, up arrow moves focus to the previous option • When drop-up menu is open, If focus is on the first option, moves focus to the last option |
| Printable Characters | If menu is open move focus to the item that most closely matches the characters typed. No spaces and no repeated characters |
| ESC | Close the menu, initiate no action, focus returns to the trigger (page counter). |
| SCREEN READER | *Steps from object to object or by jumping between components. Converts interactive elements into speech. | |
|---|---|---|
| Semantic HTML Role | Announced Content (defined by app-side) | ARIA Attributes |
| BUTTON | label, type, state, count | NA |
