v2.9.4
Overview
Tabs provide single-click navigation across a set of pages or forms. They provide access to groups of content that are related and are at the same level of hierarchy. Tabs offer efficient use of vertical space and quick navigation between groups of content.
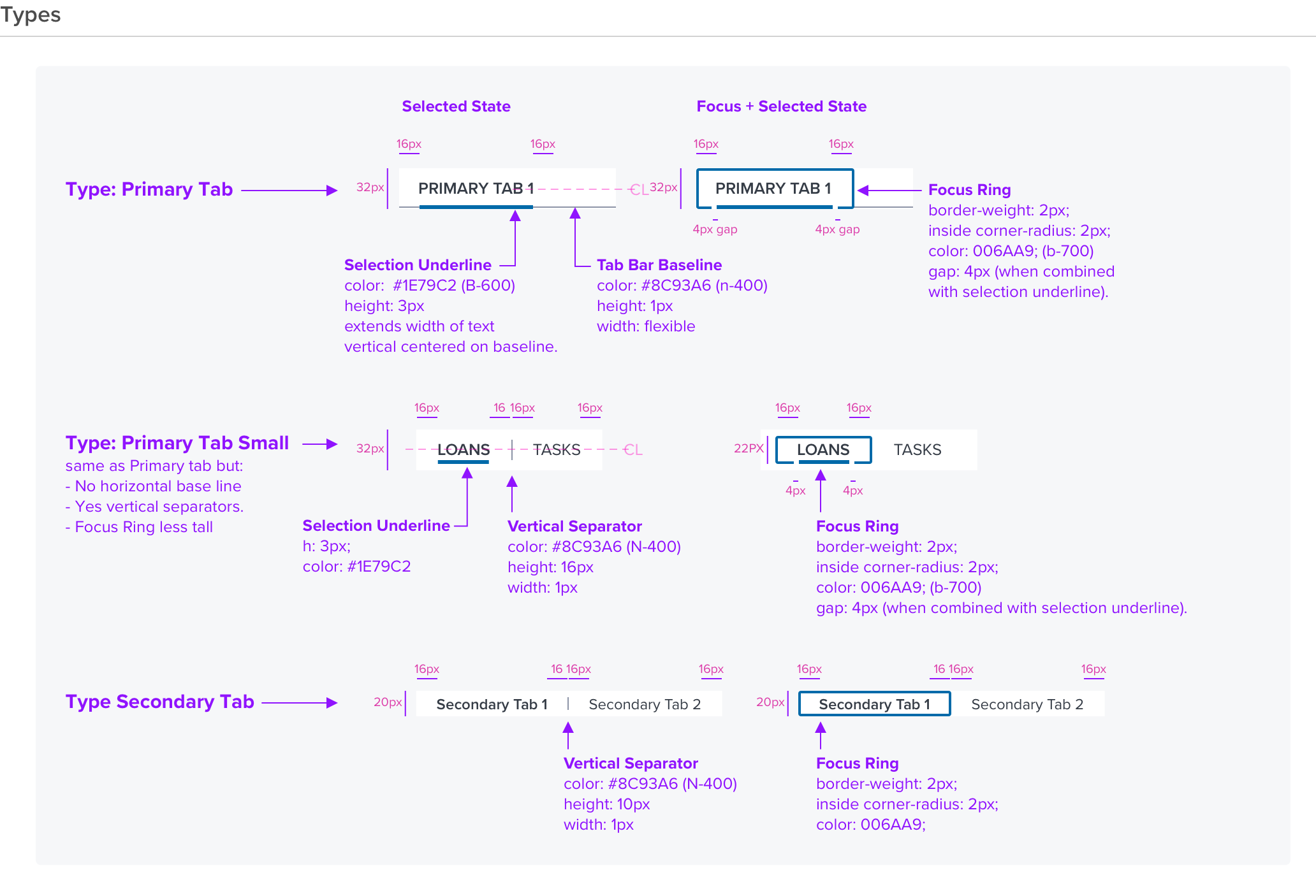
Anatomy
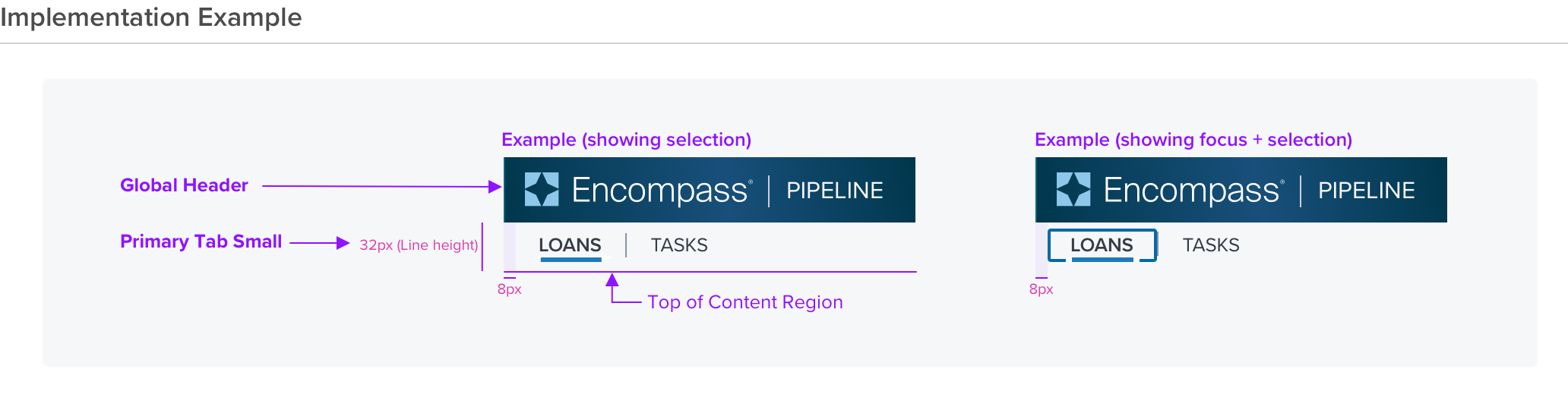
Visual Style

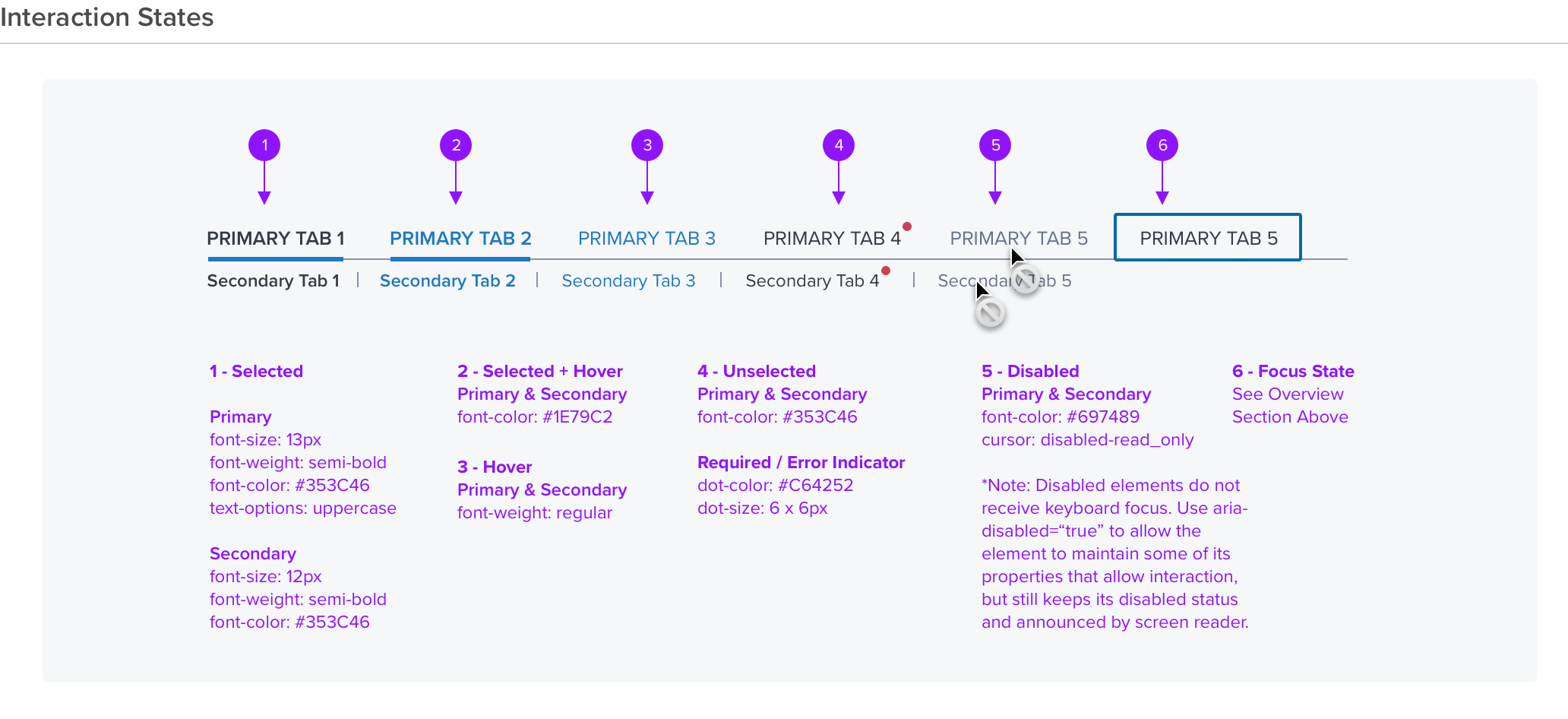
Interactions

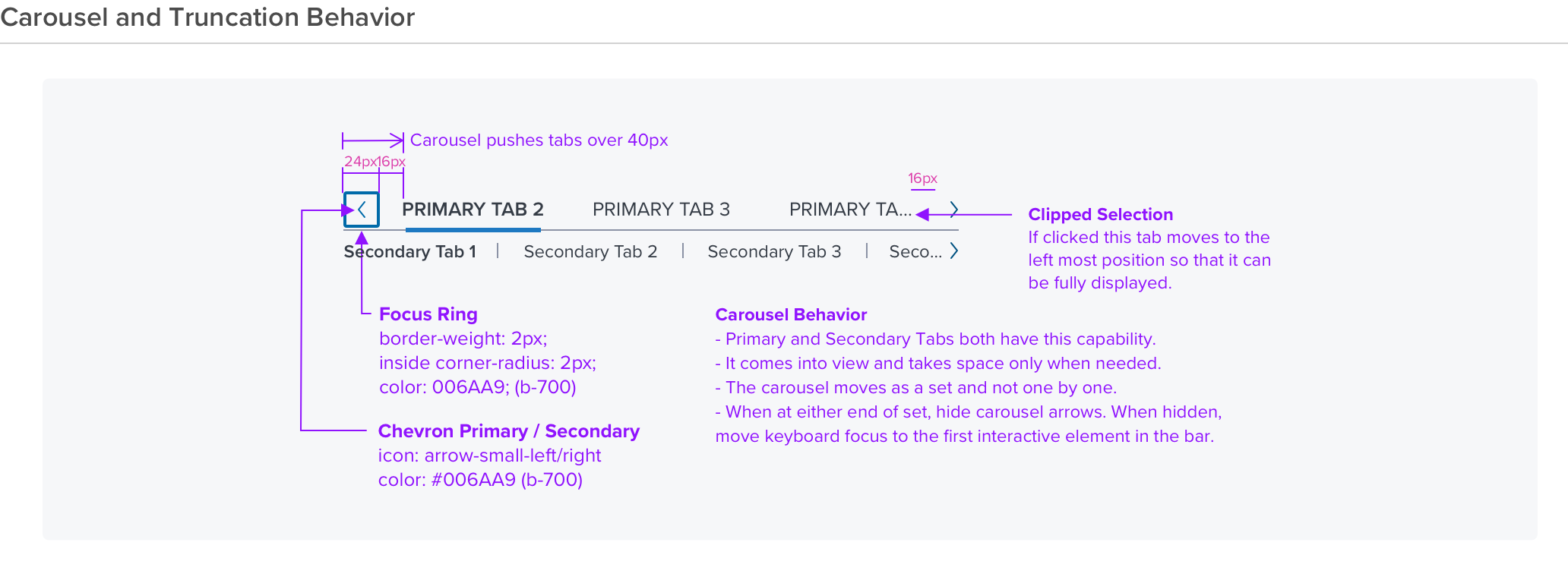
Carousel and Truncation


Digital Accessibility
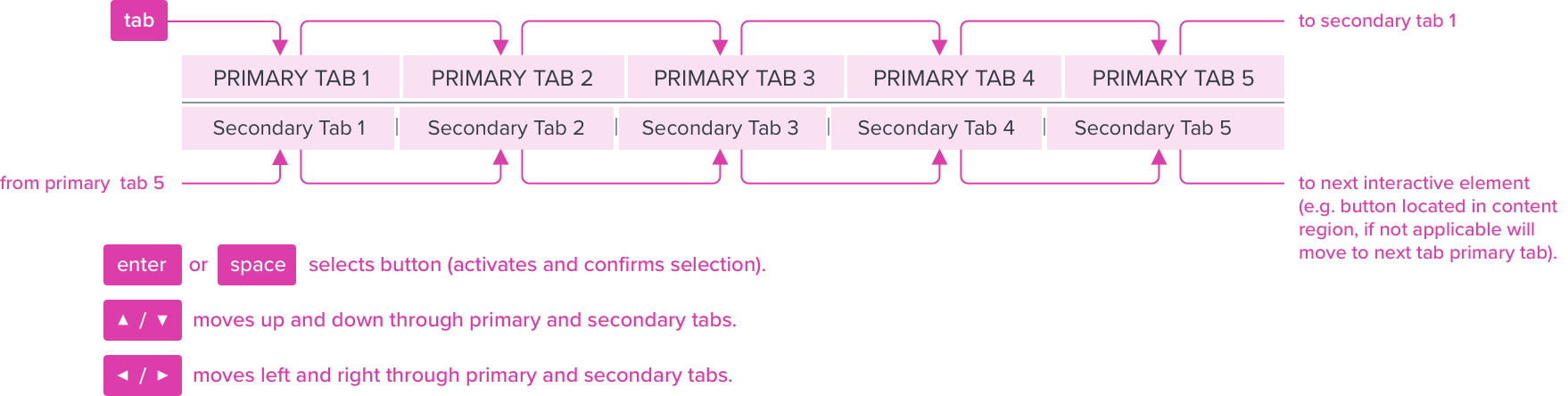
Keyboard Navigation

| KEYBOARD & FOCUS | *Global standard keyboard interactions apply, and in order of operations from left to right, top to bottom. |
|---|---|
| KEY | FUNCTION |
| TAB, SHIFT+TAB | Moves focus next and previous from tab to tab (primary/secondary). The tab key continues down to the secondary tabs (when in secondary level, primary tab behavior is applicable). |
| SPC, ENT/RET | Activates and confirms action when an interactive element receives focus indication (e.g. primary and secondary tabs). |
| ARROW UP/DOWN | Moves focus between primary and secondary tab levels (from primary tab moves to the first secondary tab). |
| ARROW LEFT/RIGHT | Moves focus to next and previous tabs (primary and secondary levels). |
| SCREEN READER (SR) | *Steps from object to object or by jumping between components. Converts interactive elements into speech. | |
|---|---|---|
| Semantic HTML Role | Announced Content (defined by app-side) *Default Screen Reader Announcement (DSRA) | ARIA Attributes |
| TAB LIST | AriaLabel + Tab Index (example "primary or secondary”). | NA |
| TAB (BUTTON) | AriaLabel + Tab Index (for example "tab 1 of 3" if we are on the first of three tabs”). State of tab: DSRA (title, type, state, etc.) Disabled state: When accesed with SR special keys, DSRA is applicable. | NA |
| ARIA Considerations |
|---|
| NA |
| Documentation |
| Rationale |
| • UX/Dev analysis determination: The tab component currently meets a level of compliance that supports both the tab and arrow keys to navigate the tab list. • WCAG compliance issue: W3 WCAG guideliens for tabs specifies that navigating to tabs within the tab list with the tab key is not recommended. • Improvement consideration: Per WCAG, navigation from tab to tab should be only via arrow keys. On tab key press, focus should shift to tab content. *See documentation links below. |
References
Basic Keyboard Functions
Developer.Mozilla.org
W3 WCAG Keyboard Features for Tabs
W3 WCAG Keyboard Interaction for Tabs
