v 1.0.3
Overview
Footers provide real estate at the bottom of pages and modals to keep action components such as Cancel/OK buttons on-screen, available to user, even if the content scrolls.
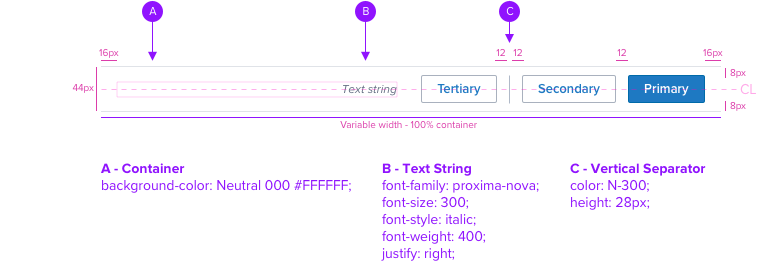
Anatomy
Visual Style
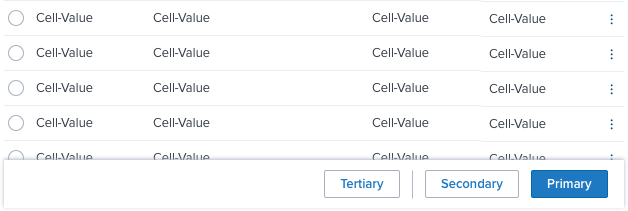
Example

Spec
Default State
See Button Spec for styling details

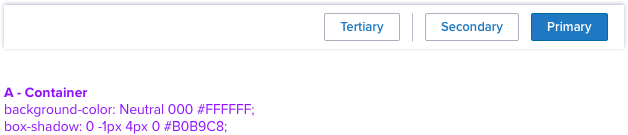
Scroll State - Box-shadow triggered

| KEY | FUNCTION |
|---|---|
| Space OR Enter/Return | Submits action |
| Tab | Moves focus to the next interactive element. |
| Shift + Tab | Moves focus to the previous interactive element. |
