Modal Spec

Width
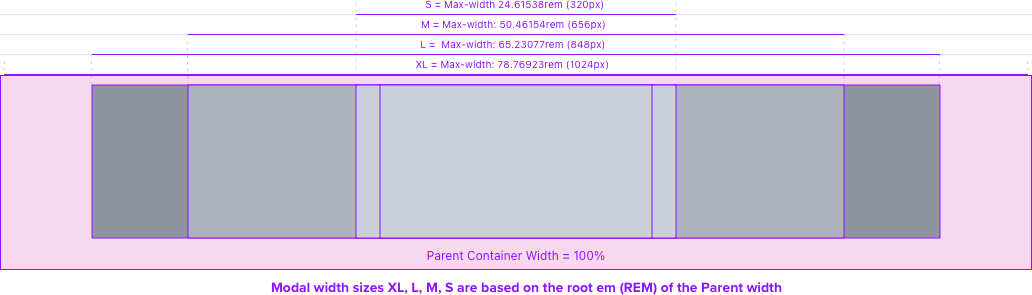
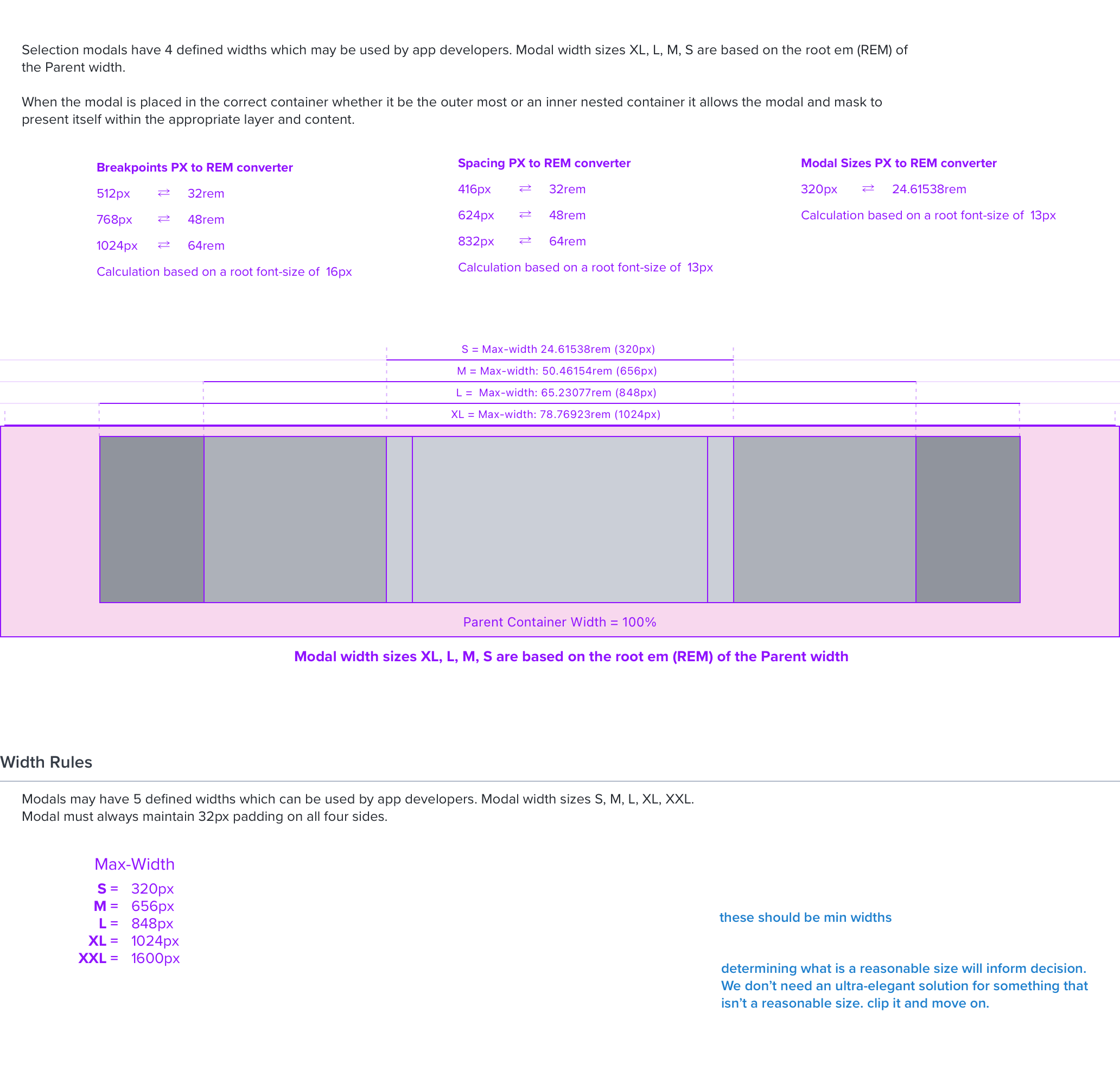
Modals have 5 defined minimum widths:
S = 320px
M = 656px
L = 848px
XL = 1024px
XXL = 1600px
Modals must leave 32px padding on all four sides to visually center the content
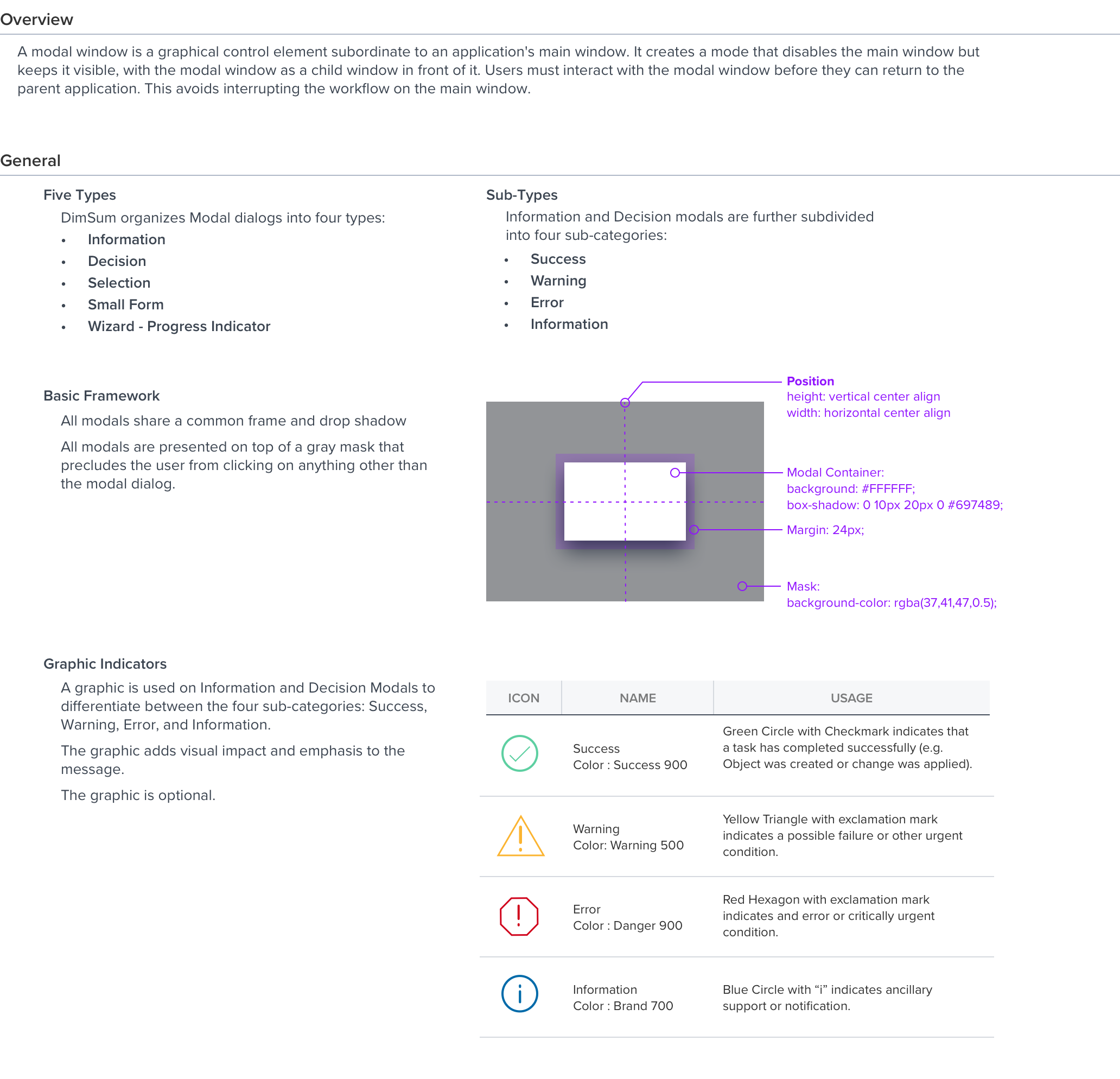
When the modal is placed in the correct container whether it be the outer most or an inner nested container it allows the modal and mask to present itself within the appropriate layer and content.
Breakpoints


Responsive
Responsive

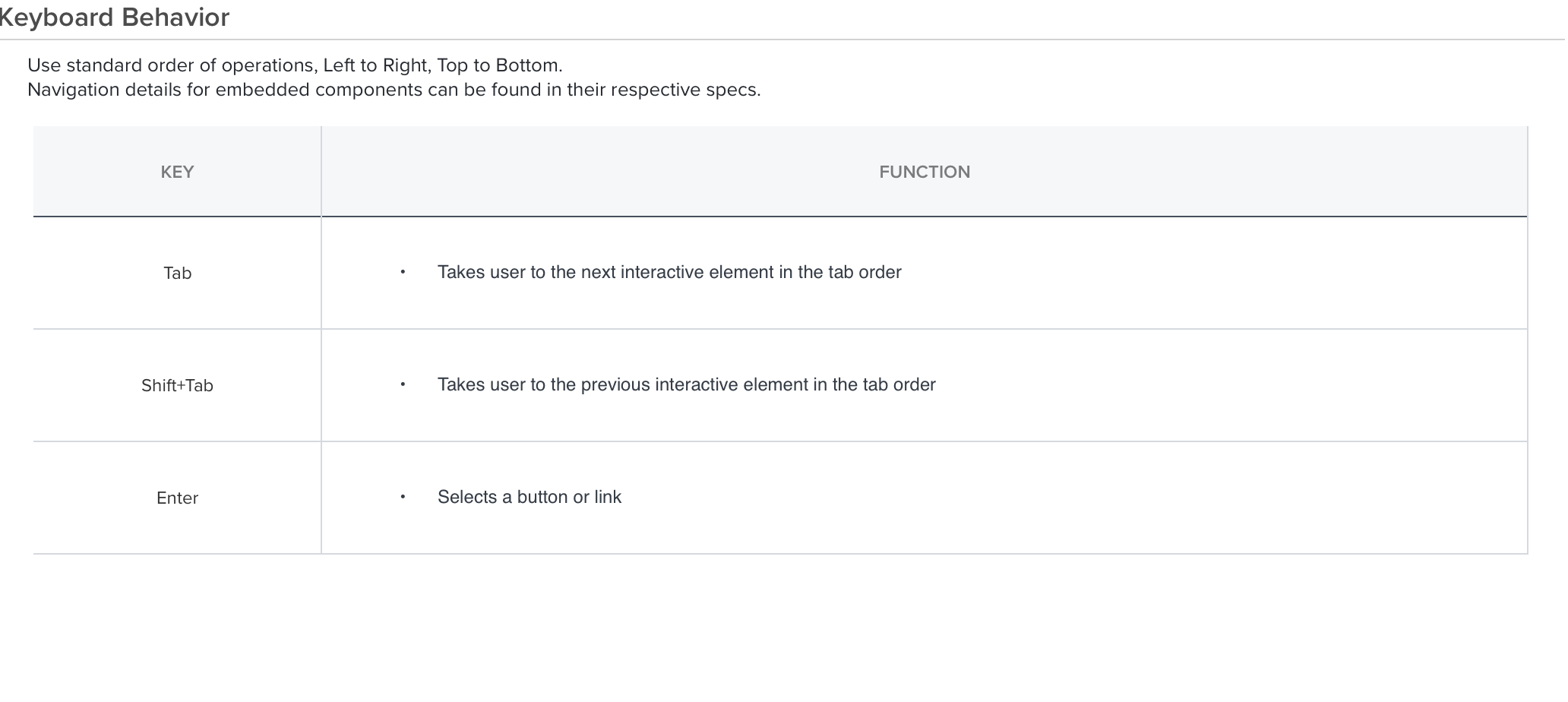
Keyboard Behavior
Use standard order of operations, Left to Right, Top to Bottom.
Navigation details for embedded components can be found in their respective specs.
| Key | Function |
|---|---|
| Tab | Takes user to the next interactive element in the tab order |
| Shift + Tab | Takes user to the previous interactive element in the tab order |
| Enter | Selects a button or link |